States
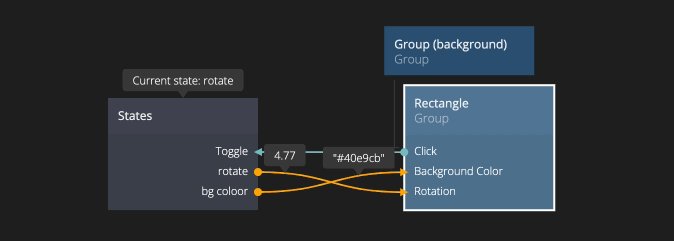
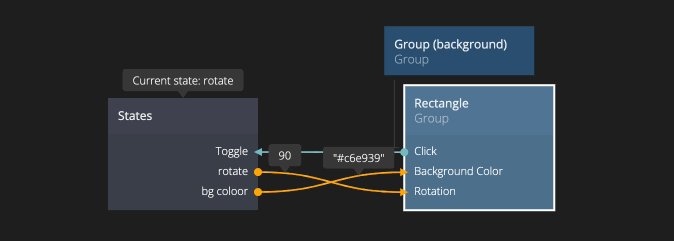
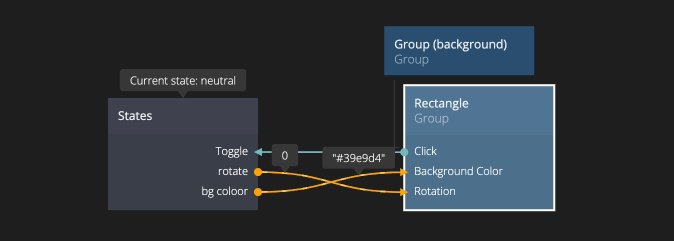
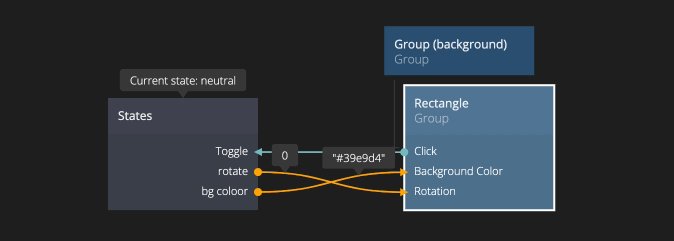
This node is used to switch between logical states. Each state holds values that can be transitioned between. You can define as many states and values as needed.

The State node is often used to create animations on user interactions, and create state machines. Learn more in the State Node Guide.

To learn more take a look at the States guide.
Inputs
| Data | Description |
|---|---|
| States | A States node can have as many states as is necessary. Add a new state by clicking on the plus button. |
| Values | Every state will have its own set of values. All values need to be set for every state that is added. |
| State | This input controls the current state. By setting this input to the same name as one of the available states, State node will change to that state. |
| Use Transitions | Setting this to true will turn on transitions when moving between states, while false will turn them off. |
| Signal | Description |
|---|---|
| Toggle | Triggering this signal will force the State node to move to the next state in its state list, or the first state if the current state is the last one. |
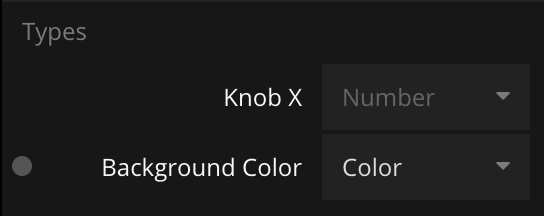
Value types
For each value you can specify the type. Default is Number.

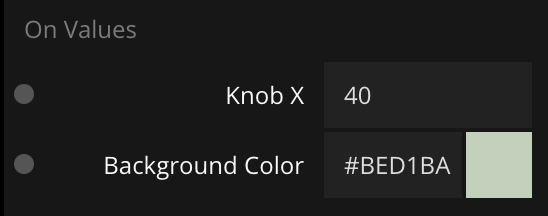
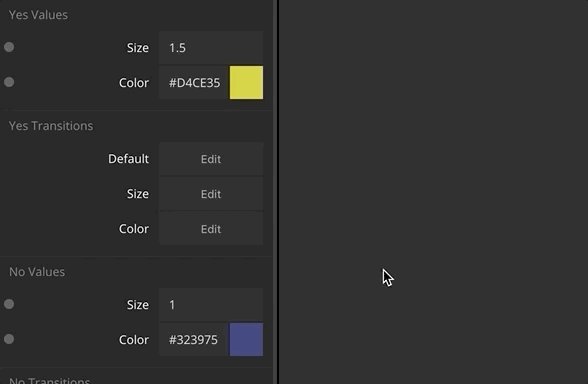
State values
For every state you can specify each of the values. This is the value that they will have when you are at that specific state. You can also set the values for each state by connecting them to other nodes.
The value of a property for a specific state.
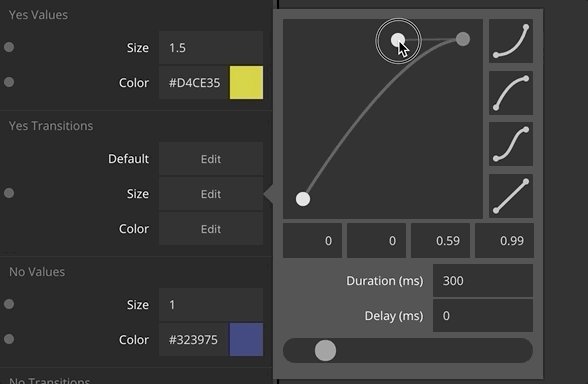
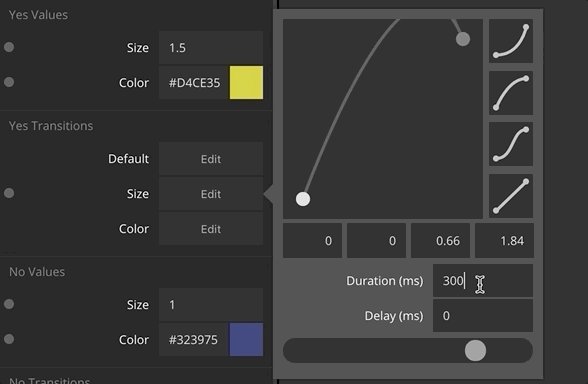
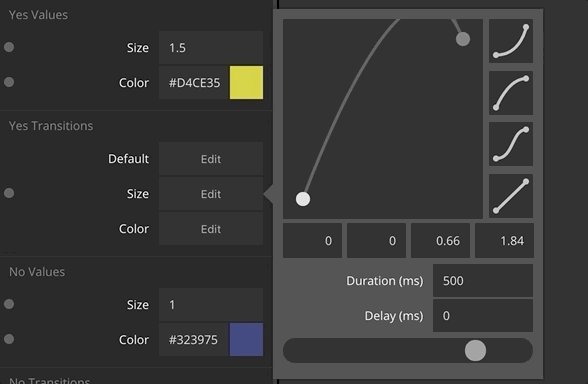
State transition
Here you specify if there should be a transition to the target state. When you switch to the given state it will transition smoothely over time. Each state has a default transition and individual transitions for Number and Color types. Use the curve editor to specify the timing for the transition.

To learn more take a look at the States guide.
To state actions
Each state will have a signal input called To followed by the state name. This can be used to connect a signal that will take the states node to that state when the signal is triggered.
Triggers the **State** node to move to this state.Outputs
| Data | Description |
|---|---|
| State | The name of the current state. |
| Values | All of the values for the current state and for any transitions that is active. |
| Signal | Description |
|---|---|
| State Changed | A signal that is sent when the current state is changed. |
At [State Name] | True when the currently selected state is [State Name]. For example, if the State node has a state Started, it will have an output signal called At Started. |
Has Reached [State Name] | Signal sent when the state animation to state [State Name] is complete. |