String
This node contains a string value (text). It can be provided with static data or be dynamically set from other nodes. The String node is often used to convert other data types to a string or to hold string values.

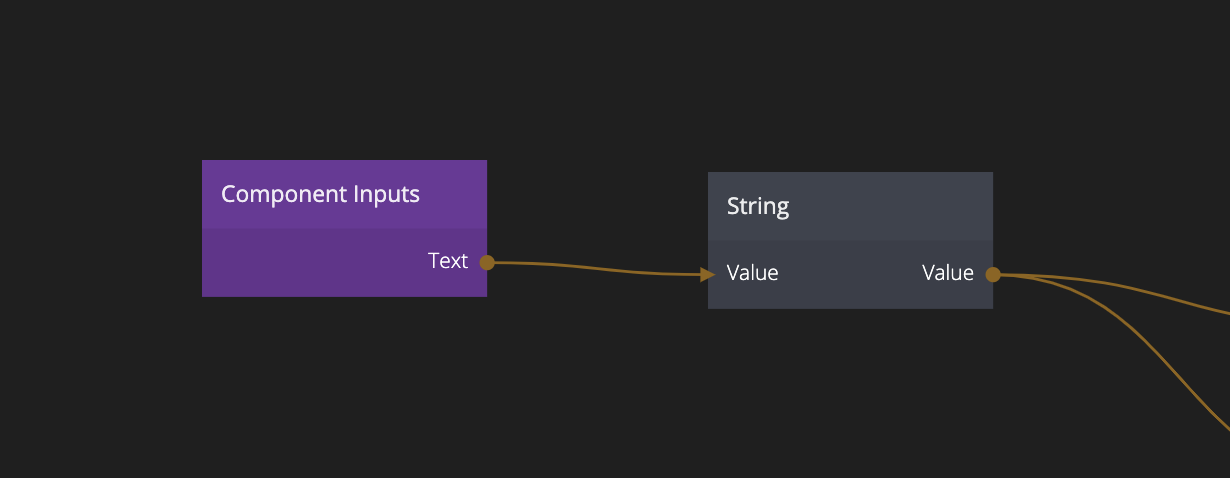
You can also use the String node connected to a Component Inputs node. This will make sure the input shows up as a string input in the Property Panel for instances of this component.
You can use it to provide a static value for input to other nodes. It is local to the component and cannot be accessed anywhere else in the graph.

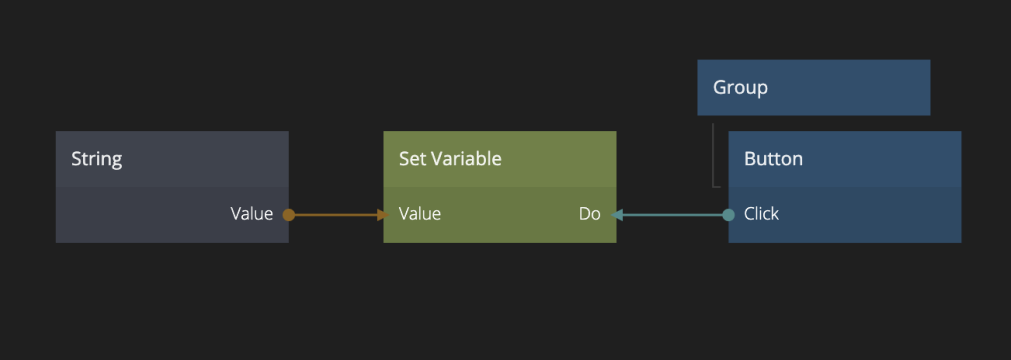
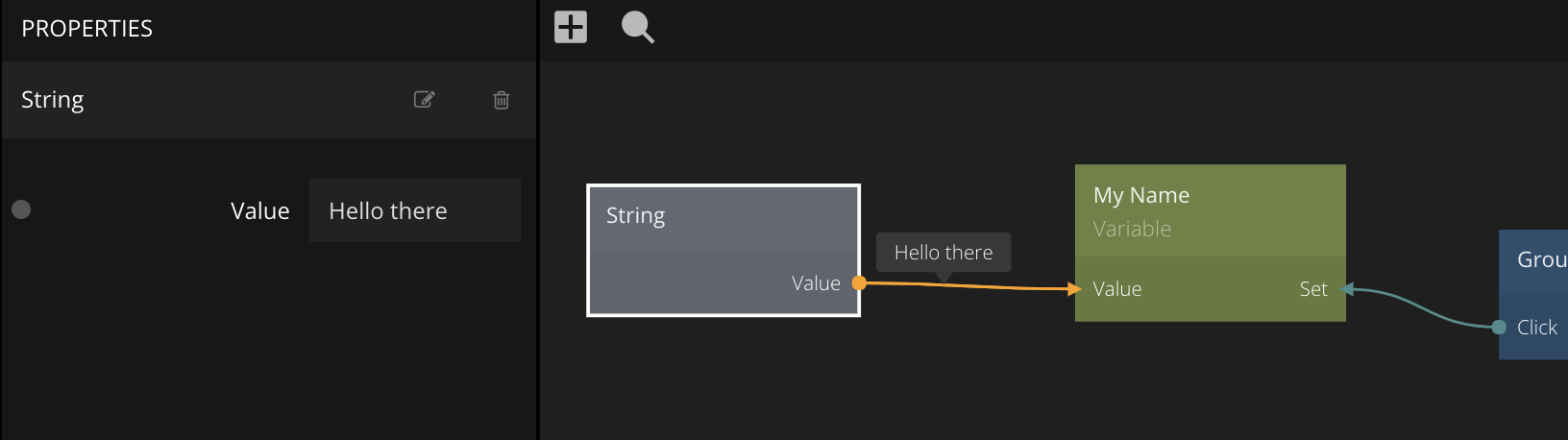
You can simply connect to the Value input to set the value of the node when the connection is updated.

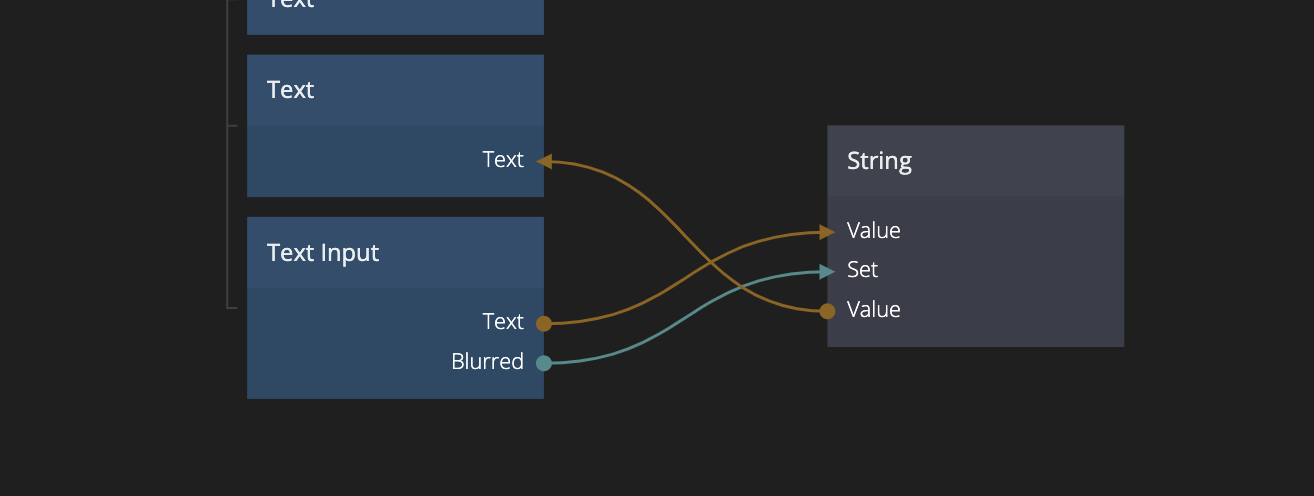
Using a variable node like above will make the Text component input show up as a string in the property editor of all instances of this component.
You can also use the Set input to control when the value of the variable node is updated. In the setup below the value is only updated when the Text Input node is blurred.

Inputs
| Data | Description |
|---|---|
| Value | The value to store in the node. The output value will equal this value, unless Set is connected, then the value will be passed to the output when a signal is sent to Set. |
| Signal | Description |
|---|---|
| Set | This is used to only update the output when a signal is received. This will allow you to freeze the stored value and only allow it to update under certain conditions, e.g. on a Tap. |
Outputs
| Data | Description |
|---|---|
| Value | The string (text) stored in the node. |
| Length | The length of the string (text) stored in the node, i.e. the number of characters and spaces. |
| Signal | Description |
|---|---|
| Stored | This port sends a signal when the value is updated via the Set input. |