Close Popup
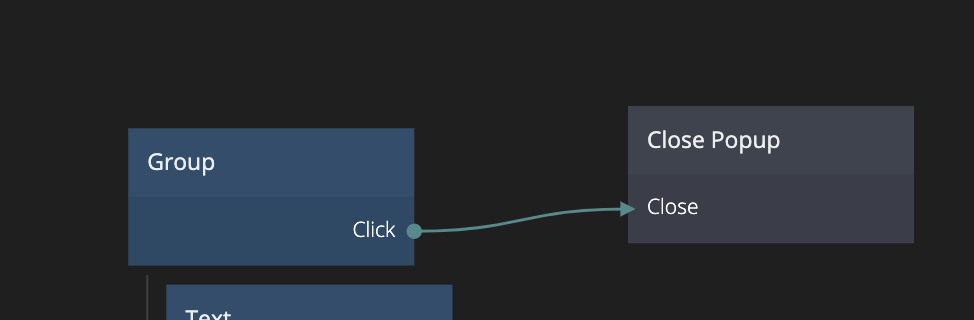
This node is used to close a popup that have previously been shown with the Show Popup node. Sending a signal to the Close input will close the popup and remove the component instance.

You can also pass data back to the component that triggered the popup by adding Result values and Close Action signals. This is typically used for popups that propmt the user for some kind of input or action, like Name, Confirm or Cancel.
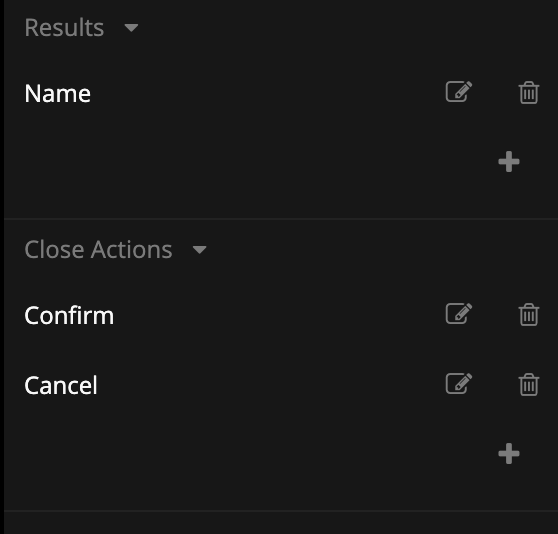
Results and close actions
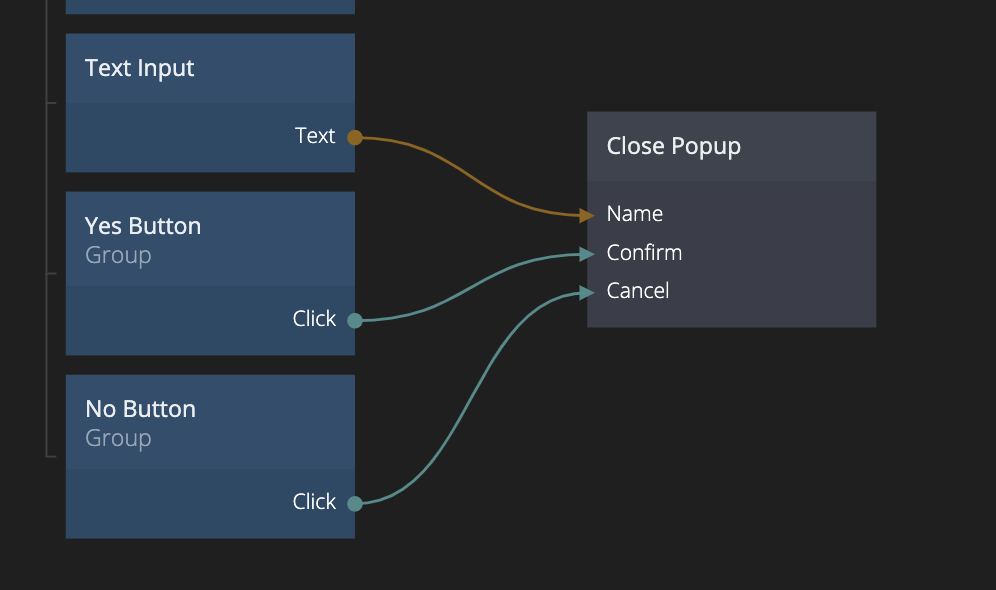
Sending data back to the triggering component is done by adding Result values and Close Action signals. The result values become inputs where you can pass data back, and the actions become signal inputs that can be used to send signals back. This is typically useful for popups that take some sort of input, e.g. Name and where the user can perform different actions, e.g. Confirm or Cancel.

After specifying results and close actions in the properties the corresponding inputs become available on the Close Popup node.
info
Close Popup has to be called in the same component that Open Popup opened.

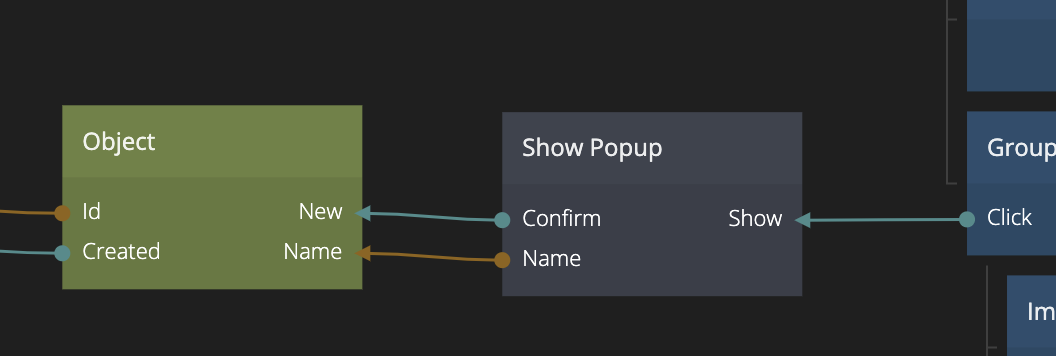
These Result values and Close Actions will also become available as outputs on the Show Popup nodes that have the component containing the Close Popup node as target.

Inputs
| Signal | Description |
|---|---|
| Close | Send a signal here to close the popup. If no close actions are specified this should be used. |
| Close Actions | All close actions specified on this node will become available as signal inputs. See above for more details. |
| Data | Description |
|---|---|
| Result Values | All result values specified on this node will become available as inputs. See above for more details. |