Adding pagination to the Table
What you will learn in this guide
In this guide we will use the Pages And Rows component prefab to add pagination to the Table from the Using the Table node to display data guide. The Pages And Rows node also allows users to control how many rows the Table displays on each page.
Adding the Pages And Rows prefab
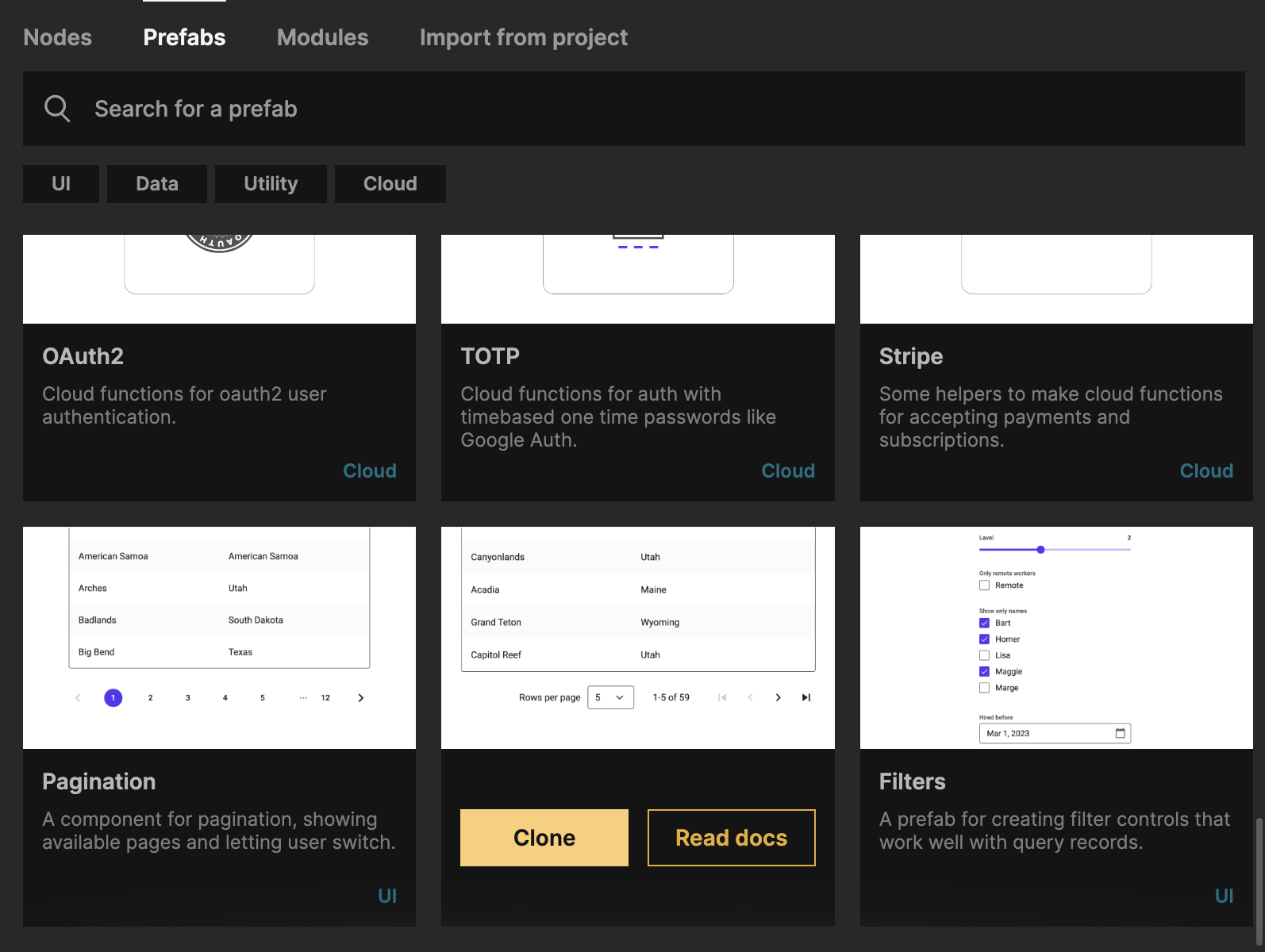
Bring up the Node Picker and select the Prefabs tab. Then find the Pages And Rows prefab and click clone.

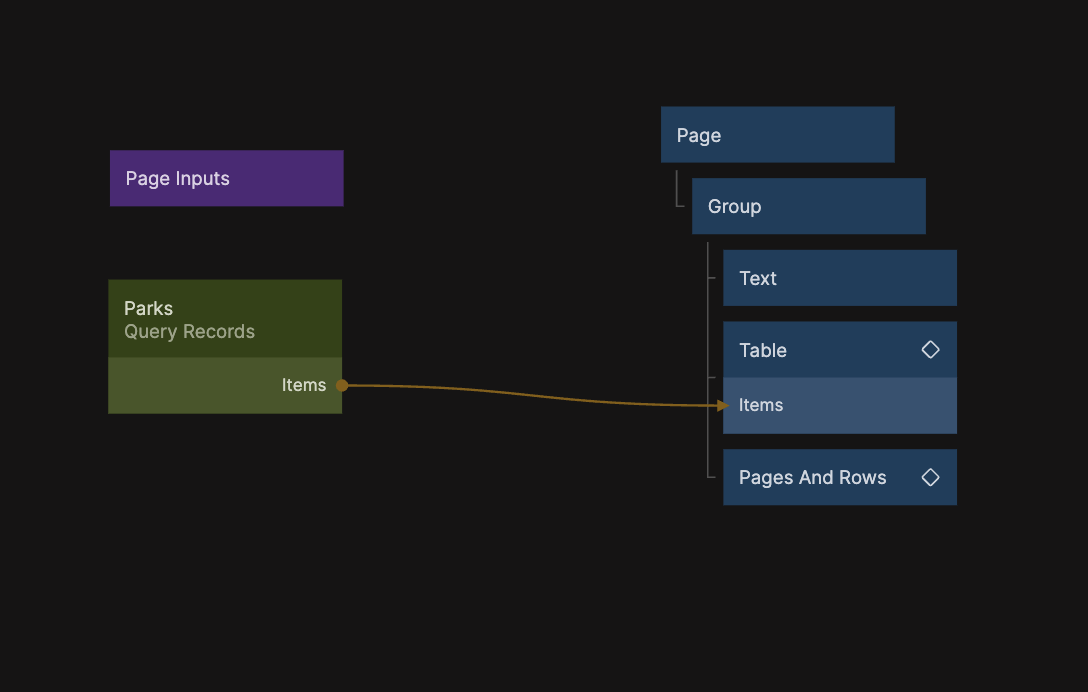
You should now have the Pages And Rows component in your project, so let's add it to the node graph underneath the Table node in the Start Page, like in the screenshot below:

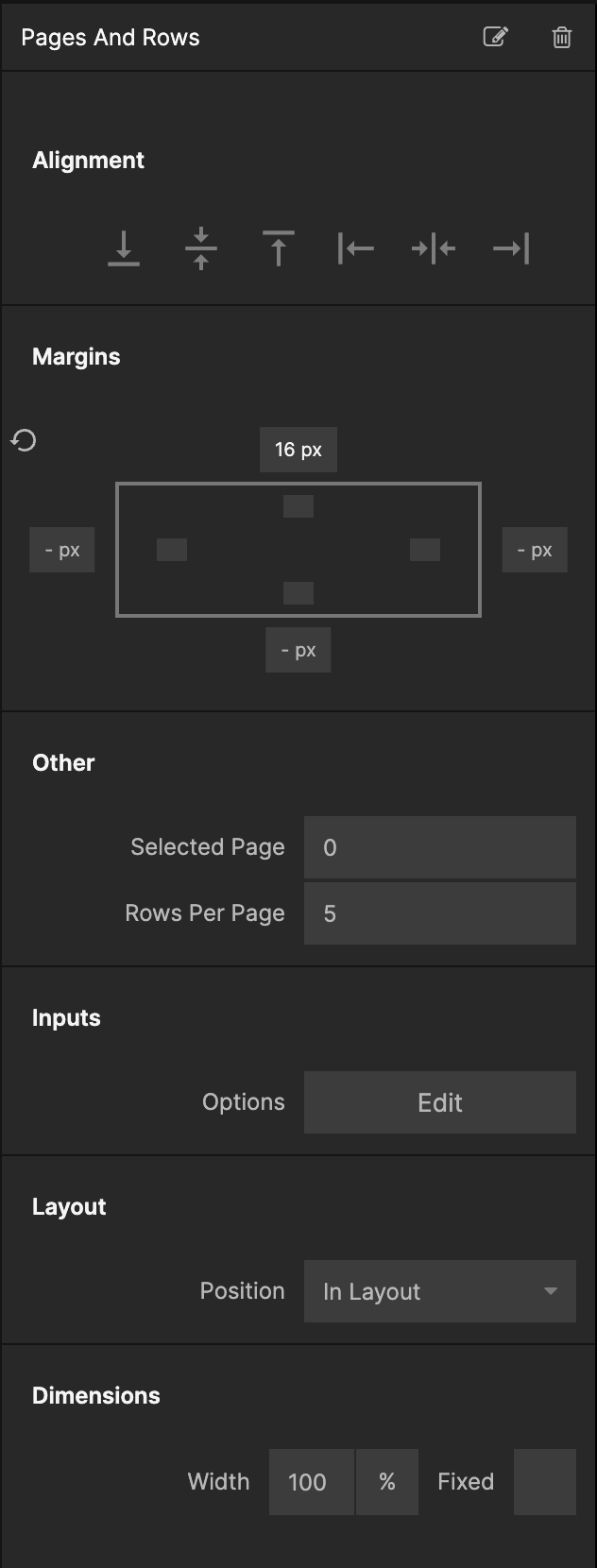
Let's also give the Pages And Rows component a Top Margin of 16px:

Setting up the Query Records node
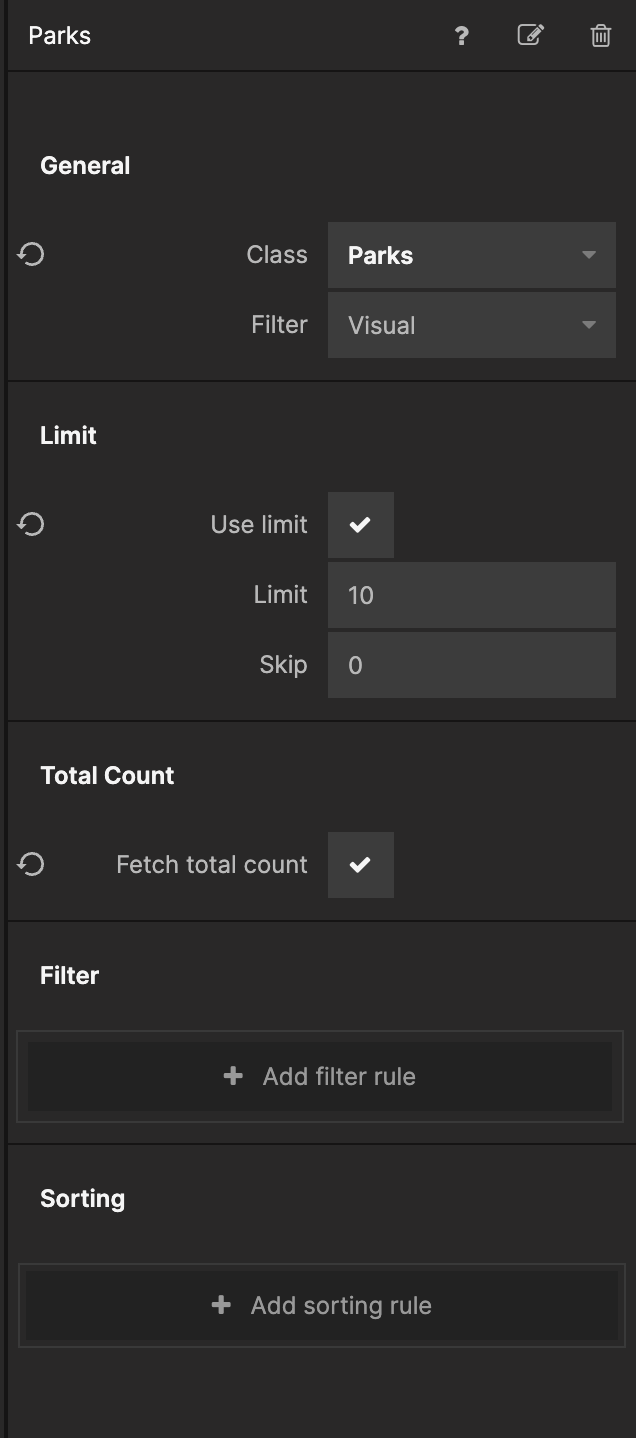
In order to use the Pages And Rows component, we need to enable some properties on the Query Records node. Check the Use Limit property and also check the Fetch Total Count property. It should look like this:

The Pages And Rows component will give us the values for Limit and Skip, and the Query Records will give the total count to the Pages And Rows. In the next section we will make the connections.
Connecting the Pages And Rows with the Query Records node
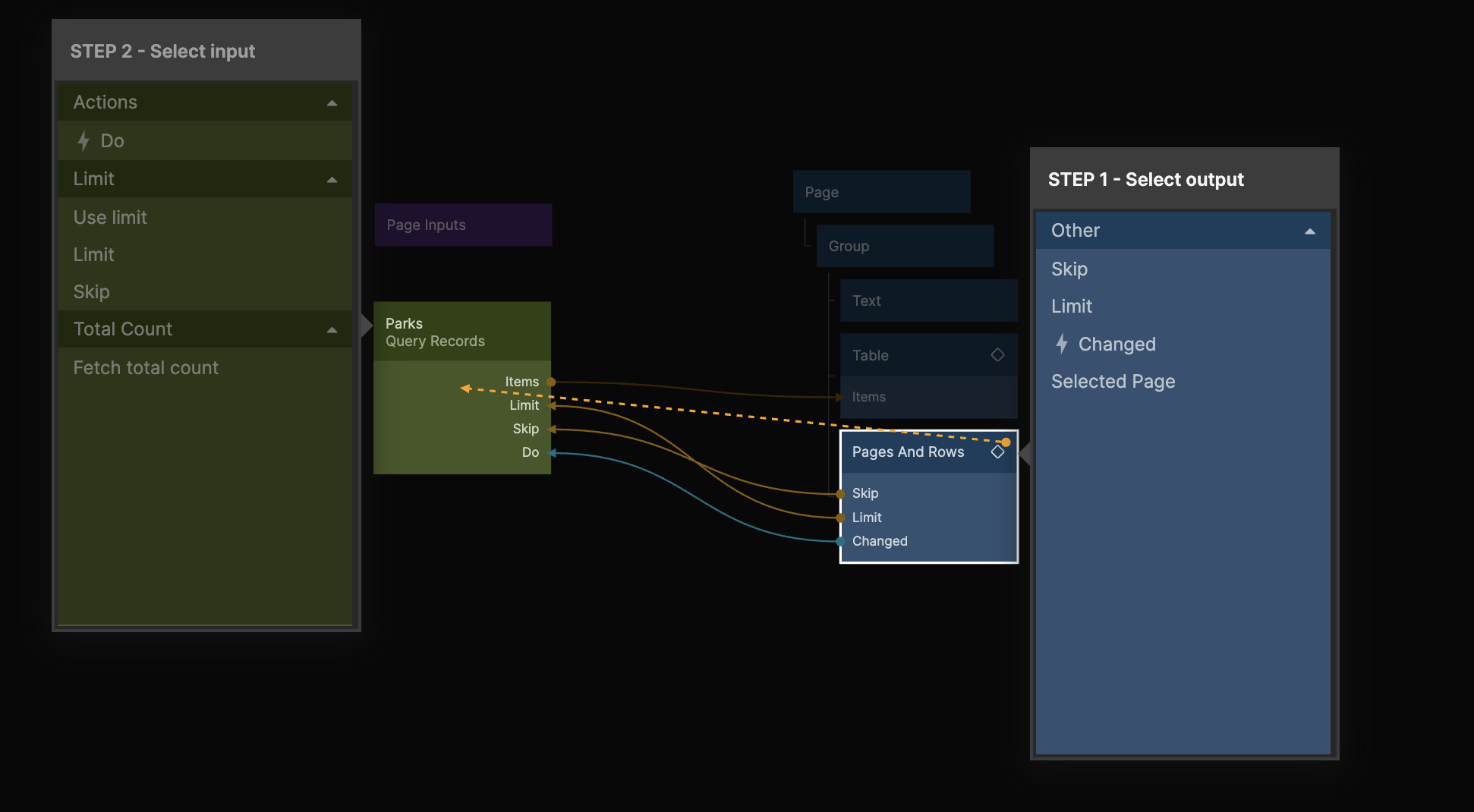
Let's start by making some connections from the Pages And Rows component to the Query Records node. Make the following connections:
- Connect the Skip output from the Pages And Rows to the Skip input of the Query Records
- Connect the Limit output from the Pages And Rows to the Limit input of the Query Records
- Connect the Changed output from the Pages And Rows to the Do input of the Query Records

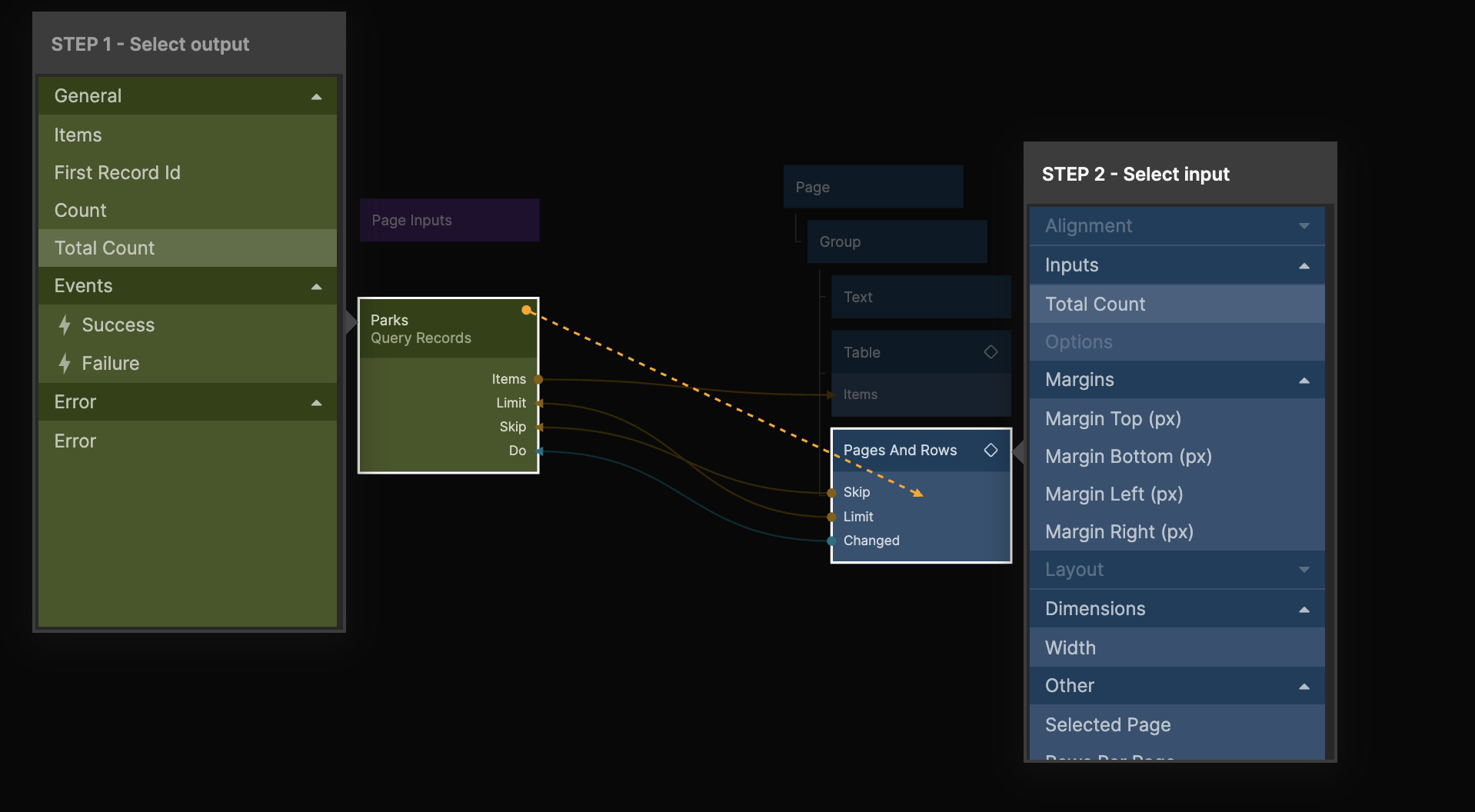
Now from the Query Records make a connection to the Pages And Rows:
- Connect the Total Count output from the Query Records to the Total Count input of the Pages And Rows

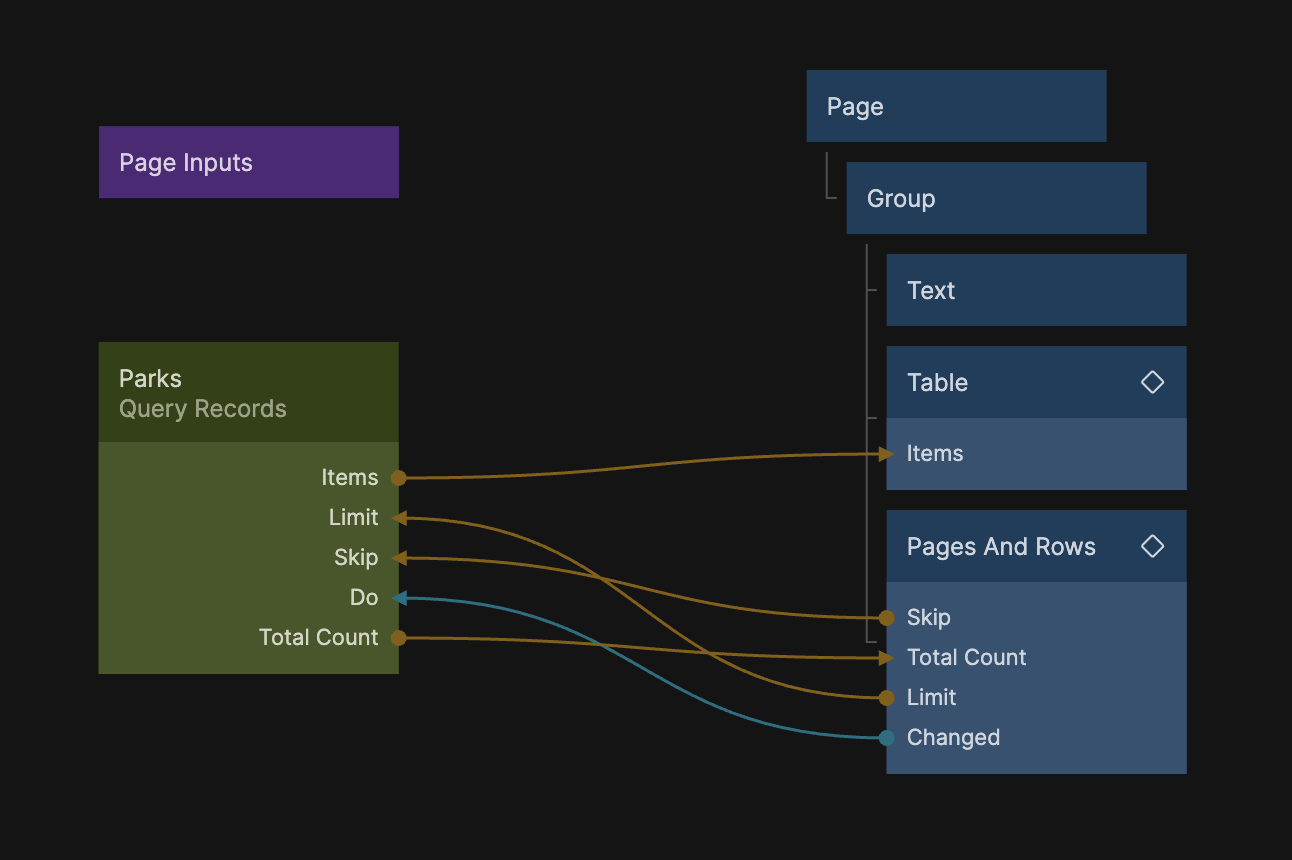
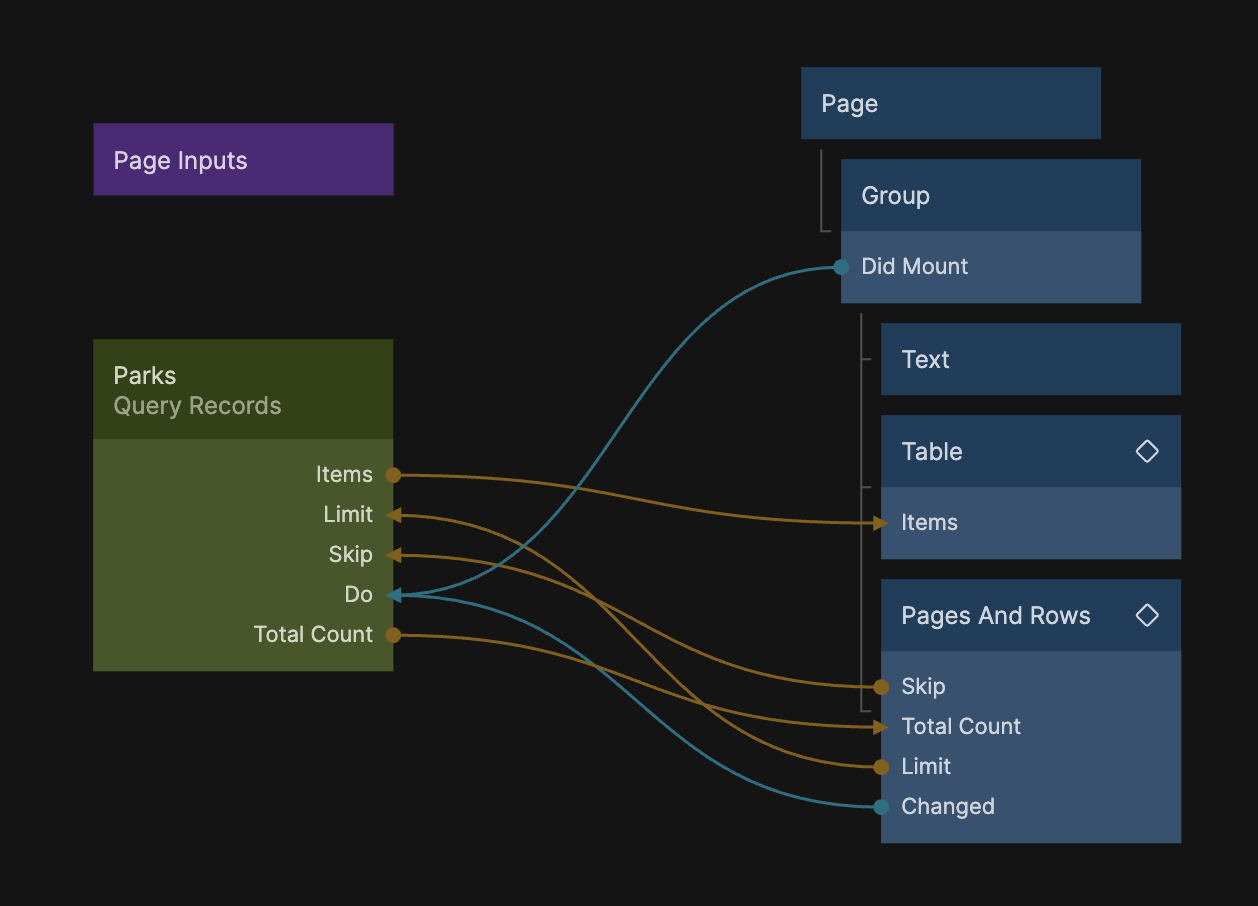
It should look like this in the node graph when you are done:

Explicit control of when the Query Records node fetches it's data
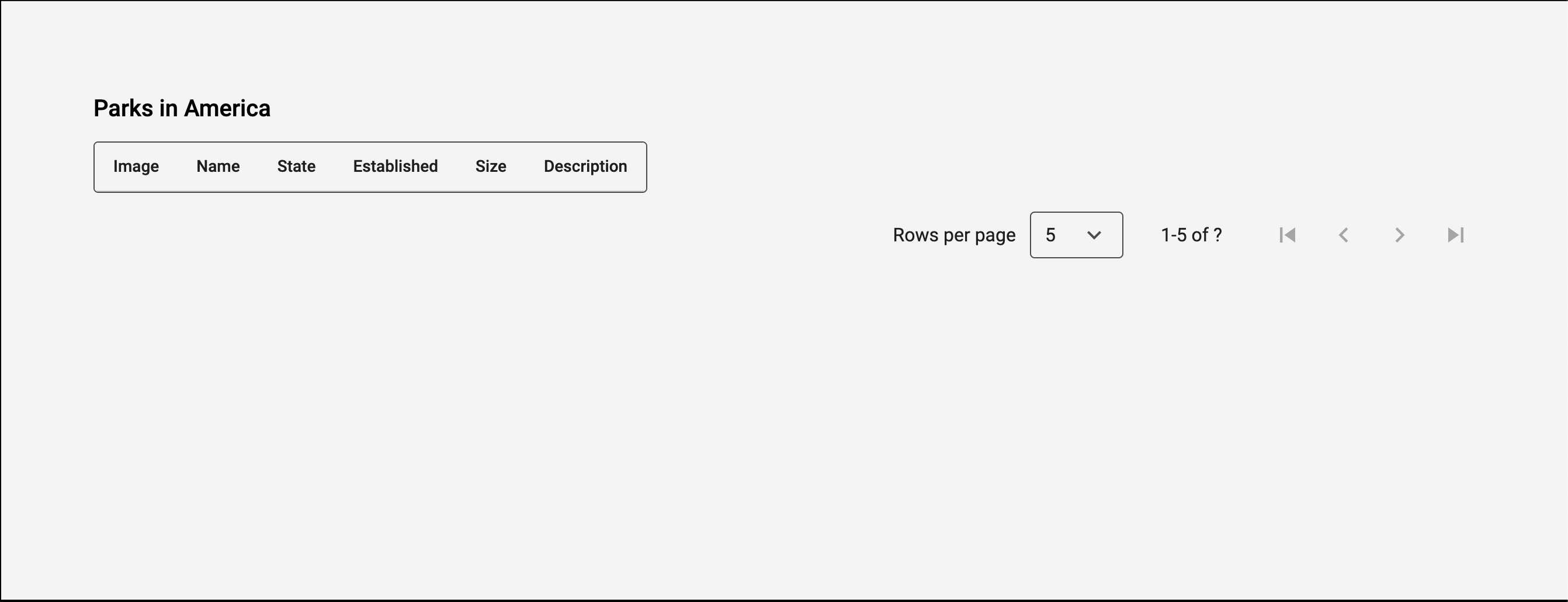
If you reload the application now, you will be met with the following:

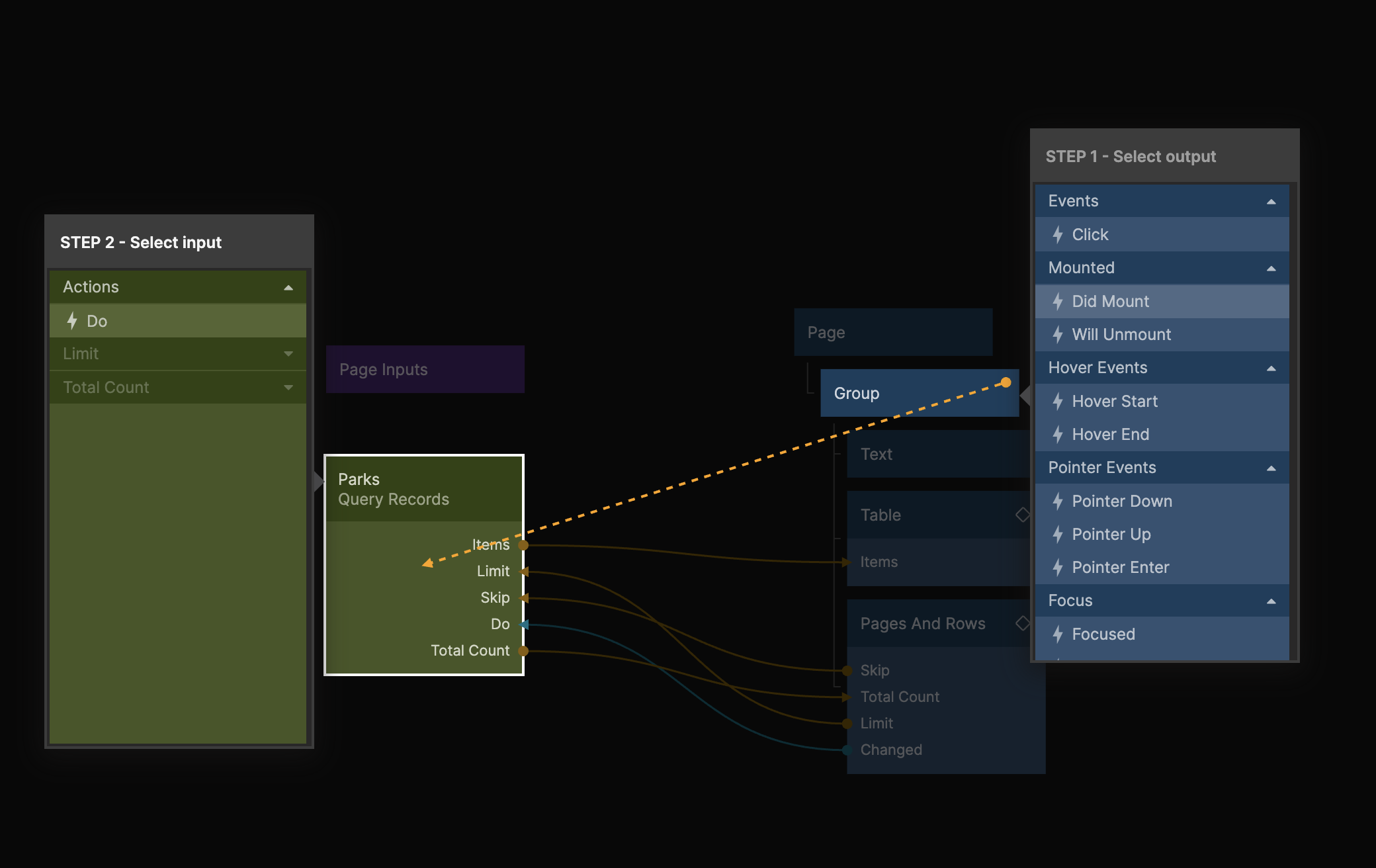
The reason the table looks like this is because the Query Records node hasn't fetched any data. When we hooked up the Changed signal from the Pages And Rows to the Do action of the Query Records, the Query Records node went from implicitly fetching data, to only fetching data when it gets a signal to the Do action. This means that we want to make sure that the Query Records node fetches data as soon as something in the Node Graph has become visible, so let's connect the Did Mount signal from the Group node to the Do action of the Query Records, like this:


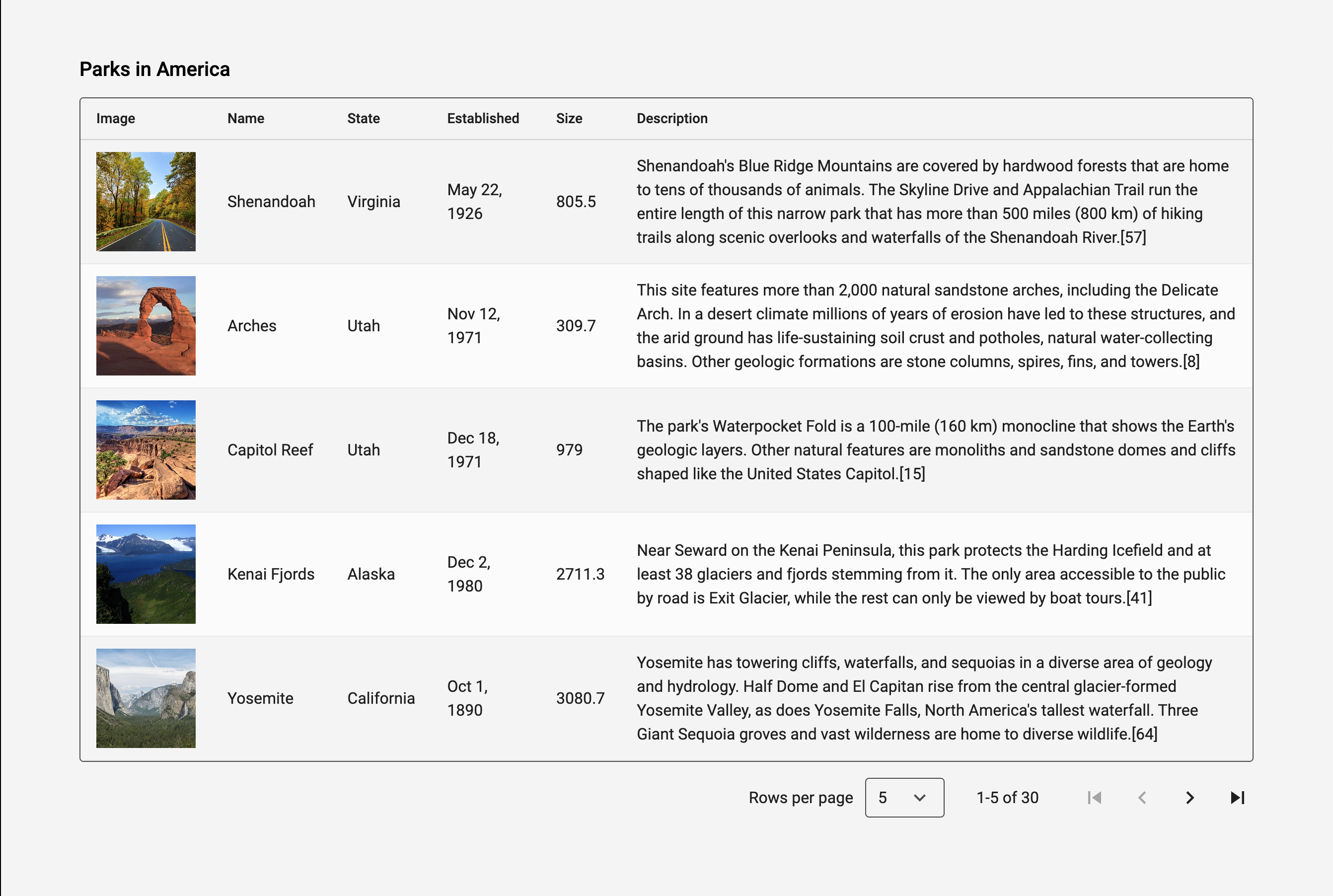
If you reload now, it should look like this:

Summary
Now we have a fully functioning table where the user can control the number of rows that are displayed on each Table page thanks to the Pages And Rows component.