Text Input
This node places a text input field in the visual tree. The input can be used to capture information from a user.
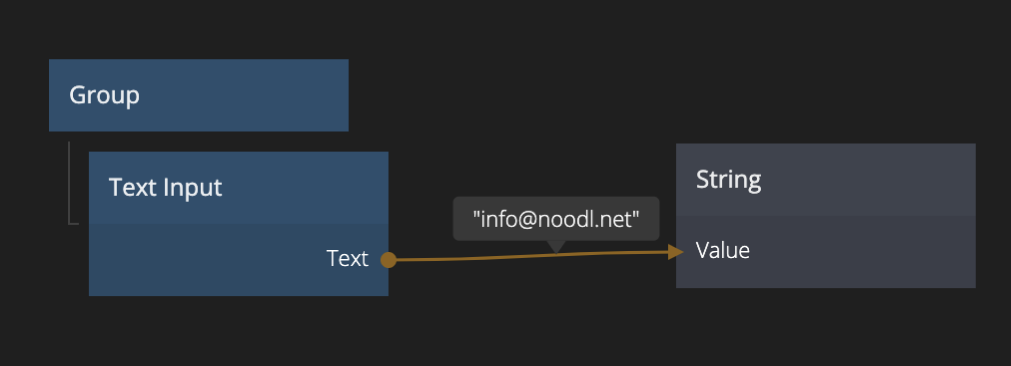
The captured value can easily be connected to other nodes in a project.

Inputs
| Data | Description |
|---|---|
| Text | The text string of the Text Input node. Setting this will change the current text, unless Set is connected, then it will be updated when Set receives a signal. |
| Type | The type of the Text Input.Text: A single line text input (default).Text Area: A multi line text input.Email: A single line email text input.Number: A single line number input.Password: A single line password input, will mask password by default. |
| Placeholder | The placeholder text for when the Text Input is empty. |
| Placeholder Opacity | The opacity of the placeholder text. 0 is completely transparent and invisible. 1 is completely solid and opaque. |
| Signal | Description |
|---|---|
| Set | Sets the text field value to the text in the Text input. |
| Clear | Clears the text. |
| Focus | Focuses the text field. Note: Some browsers, most notably Safari, only allow focus if it originates from a user event, like a click. So using a Delay node or other method might not work. |
| Blur | Removes the keyboard focus. |
Visual
This node supports the following Visual Input Properties:
- Margin
- Padding
- Alignment
- Dimensions
- Layout, Position
- Text Style
- Style
- Border Style
- Corner Radius
- Box Shadow
- Placement
- Other
- Advanced Style
Outputs
| Data | Description |
|---|---|
| Text | The current text string. |
| Signal | Description |
|---|---|
| On Enter | Signal triggered when Enter/Return key is pressed. |
It also features the standard set of UI control signals:
| Signal | Description |
|---|---|
| Changed | A signal is sent on this output when the value of the control is changed by user interaction. |
| Focused | A signal is sent on this output when the control is focused. |
| Blurred | A signal is sent on this output when the control is blurred, i.e. it has lost the input focus. |
| Pointer Down | Emitted when the mouse is pressed or finger is down on the node. |
| Pointer Up | Emitted when the mouse is released or finger is lifted on the node. |
| Hover Start | Emitted when the mouse enters the node. |
| Hover End | Emitted when the mouse leaves the node. |
States
Apart from triggering signals the Checkbox node also notifies of its state through data outputs:
| Data | Description |
|---|---|
| Enabled | A boolean output that is true if the control is in Enabled state and false if it is Disabled. This is useful when using this control as a base for your own component that will represent visually that it is enabled or disabled. |
| Focused | This is a boolean type output that will be true if the control is in Focused state, and false otherwise. This is useful when using this control as a base for your own component that will represent visually that it is focused. This can be due to the user selecting the control for input or by using the keyboard. |
| Hover | A boolean type output that is true when the user hovers over this control with the mouse and false otherwise. This is useful when using this control as a base for your own component that will represent visually that it is hovered. |
| Pressed | A boolean output that is true when the user is currently pressing the control. This is useful when using this control as a base for your own component that will represent visually that it is pressed. |
Visual
This node supports the following Visual Output Properties:
@include "../shared-props/inputs/visual-input-properties.md" @include "../shared-props/outputs/visual-output-properties.md"