Object
An Object is a basic data object in Noodl that stores any amount of properties. It can be used standalone or together with Array and Repeater nodes to create lists. An Object works much like a Variable but it can store many properties in one object.

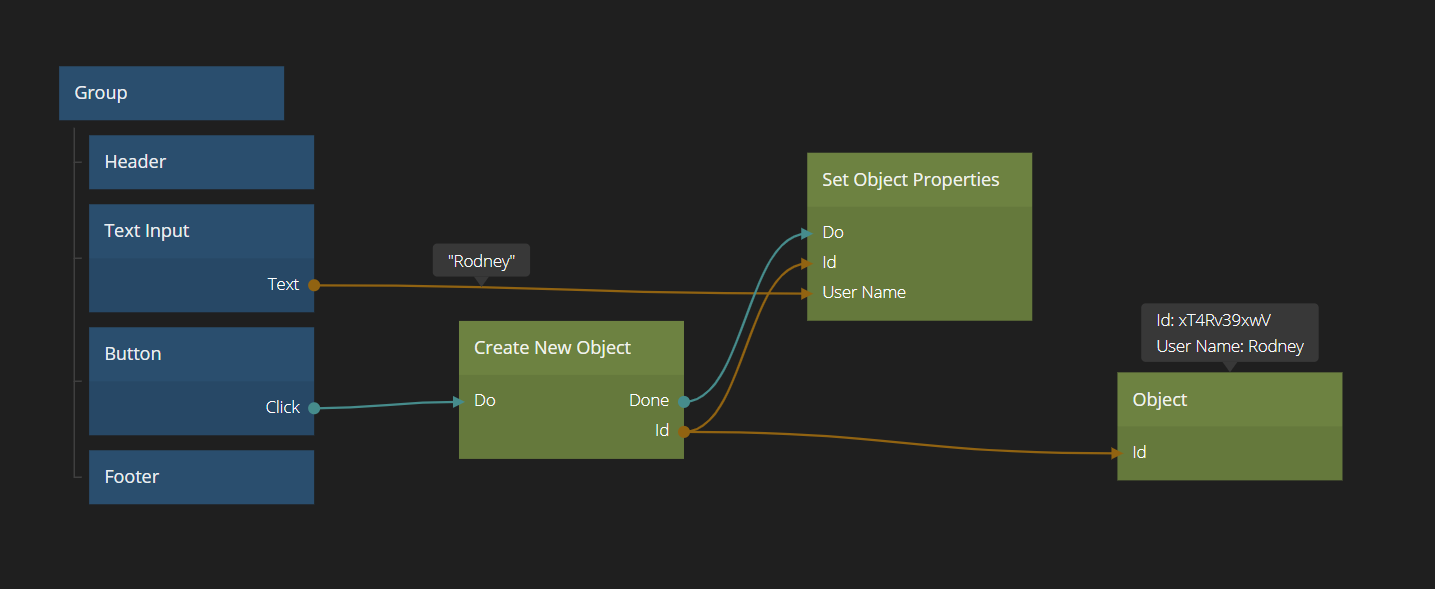
The Object node is typically used together with the Create New Object node and the Set Object Properties node to create a complete object lifecycle, creating and updating object properties.

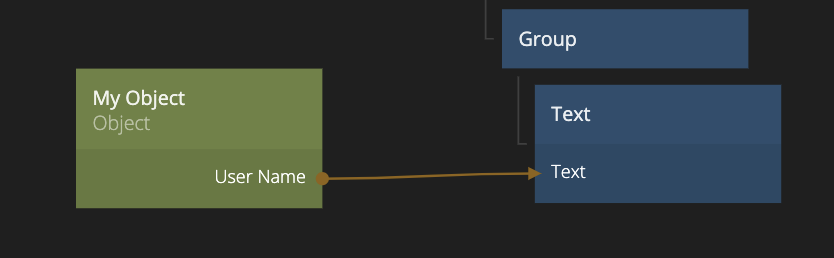
You can also create and refer to an object statically (i.e. not using a Create New Object by settings its Id. Generally, the Id is a global identifyer of the Object meaning that any Object nodes with the same idea will refer to the same data. If you change the properties in one Object node the values of all Object nodes with the same Id will be changed immediately, unless if you connect the Fetch signal.
Similarities between Objects and Records
Object and Record nodes are very similar. A Record can be seen as an Object that is backed by a database entry and hence have actions to Fetch from and Store it in the database. A Record also has a database defined schema based on its Class which enables Noodl to detect its available properties from its database Class. Objects does not have a schema. If needed, you can use the Id of a Record as the Id of an Object to access its properties, but obviously cannot use the Object to store or fetch the data from the database.
Generally you use Objects as data holder for data that does not need to be stored in a database.
Inputs
General
| Data | Description |
|---|---|
| Custom Properties | An Object node can have any amount of properties. Each property will get one input and output to set/get their current value. |
| Id | Set the Id for this Object. All Object nodes with the same Id will refer to the same data and have the same properties. Changing a value of any property will immediately update the property in all other Object nodes with the same Id (unless if you connect the Fetch signal to a specific Object node, see below). |
| Signal | Description |
|---|---|
| Fetch | Normally when an Object Id is set, the property outputs are immediately updated. If you want to control how the data is updated you can connect to the Fetch signal input. Then you need to explictly send a signal here for the Object node to fetch the data. |
Outputs
General
| Data | Description |
|---|---|
| Id | The Id for this Object node. |
| Custom Properties | An Object can have any amount of properties. Each property will get one output to get the current value. |
| Signal | Description |
|---|---|
| Changed | Signal when any of the properties of this Object have changed. |
| Fetched | Signal when the Object has fetched and updated it's outputs. Note that the event is triggered no matter if the properties have changed or not. |
| Changed Property Signals | An Object will also get changed signal outputs for each of it's properties. They will emit a signal when the property changes value when this or some other Object node with the same Id triggers a set. |