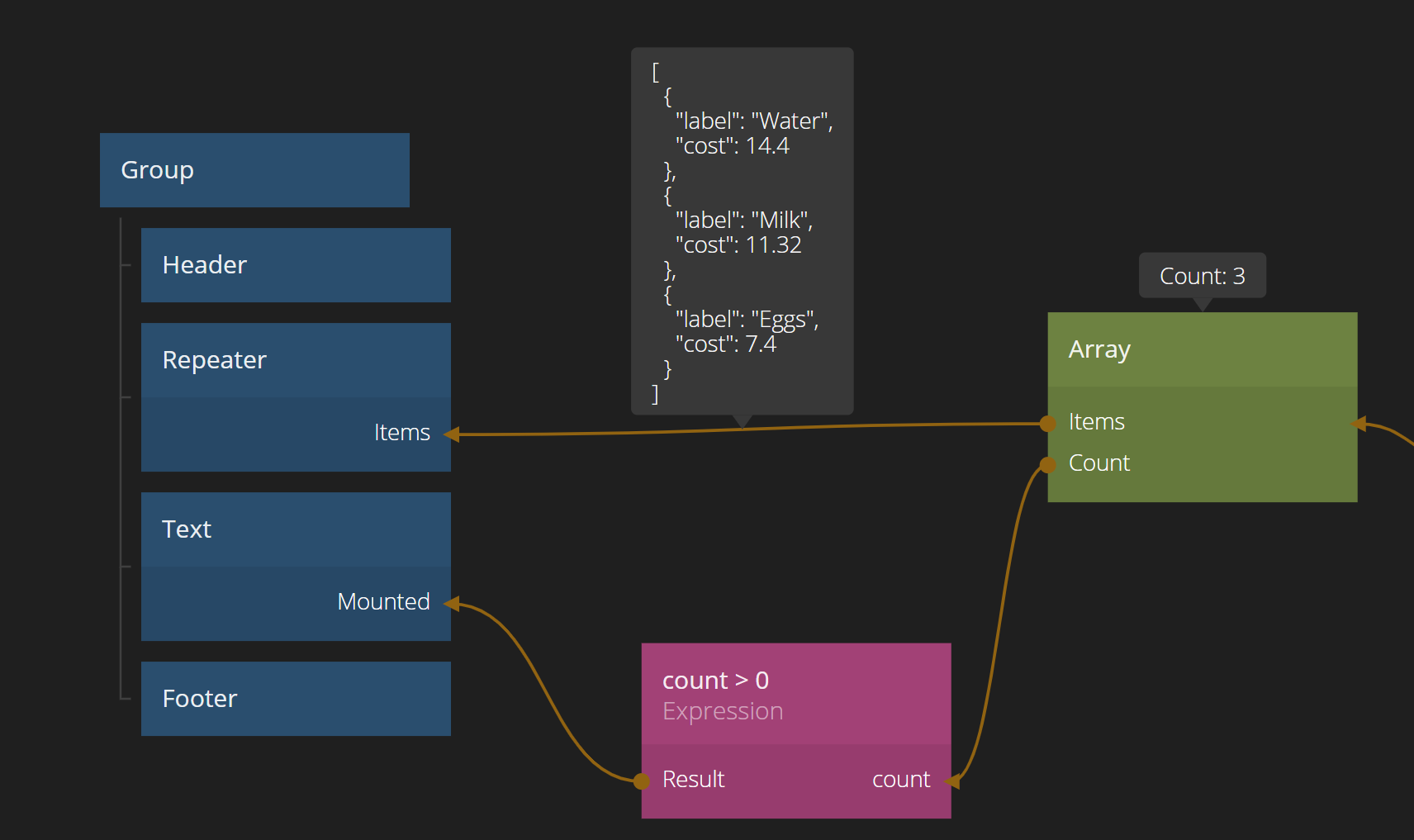
Array
Arrays are ordered lists of Objects. See the guide on arrays here for a more detailed introduction.
You can create and modify the array using the Create new Array, Insert Object Into Array and Remove Object From Array.
General
| Data | Description |
|---|
| Items | This input sets the source of the array. You can for instance forward the content of a Static Array node using this input. The content of the source array will be copied to this array by default and any changes to the source array will also be copied automatically. You can control this by making a signal connection to Set, in that case the items, i.e. content of the source array, will only be copied when a signal is received on Set. |
| Id | This is the Id of the array, it works similair to objects and variables. It specifies the array that this node will act on via it's Id. All Array nodes with the same Id will refer to the same array of objects. |
| Signal | Description |
|---|
| Fetch | Normally when Id is set, the items and count outputs are immediately updated with the content of the array referenced by the Id. If you want to control how the data is updated you can connect to the Fetch signal input. Then you need to explictly send a signal here for the Array node to fetch the data. Before an array have been fetched none of the modify and set operations or source items will have any affect. |
Outputs
| Data | Description |
|---|
| Id | The Id for this Array. |
| Items | This is an output that can be connected to others that can take Array inputs, such as the Repeater node. It will hold an Noodl.Array type. |
| Count | The number of items in the Array. |
| Signal | Description |
|---|
| Changed | This signal is triggered when the content of the array is changed, either by an action on this node or by some other node in the graph that operates on the same array Id. |
| Fetched | Triggered when a Fetch action has been performed and the data is ready. |