CSS Definition
This node lets you write your own global custom CSS. It outputs your style definitions in a style tag at the top of your web app.

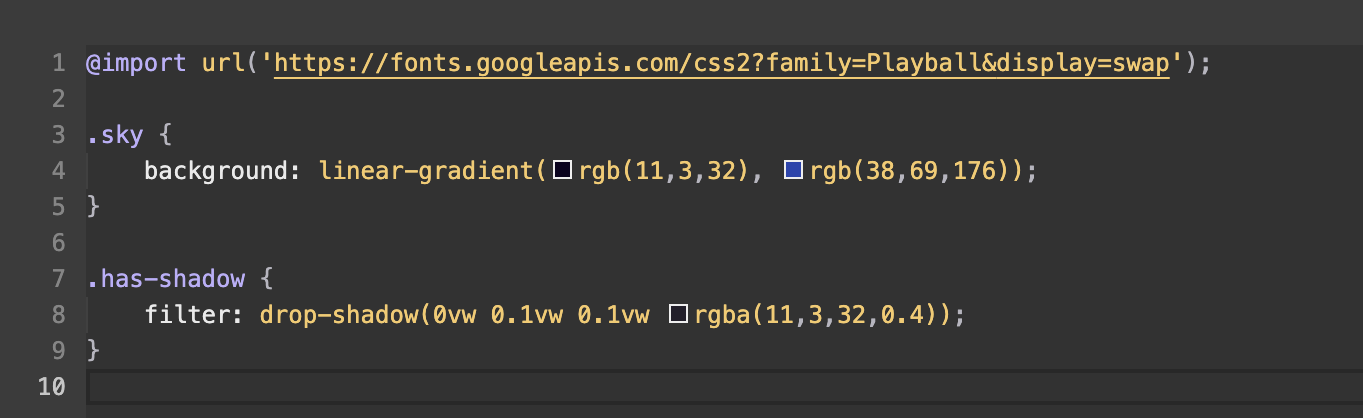
The Visual nodes all have built in Visual Properties. They feature all the styling options needed for the majority of apps. The CSS Definition node is used whenever those properties are not enough: if you want to use experimental or advanced CSS features, hacks or workarounds. It is written like plain CSS:

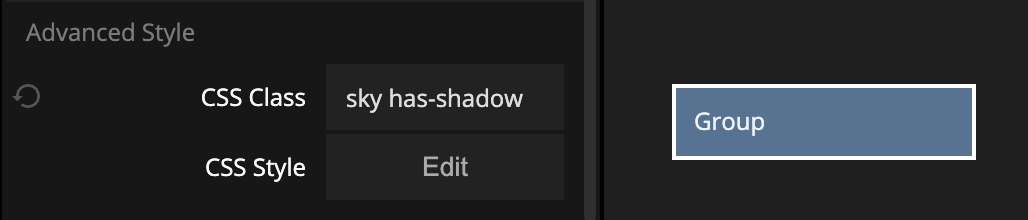
Classes can be attached to the Visual nodes in the Property Panel:

The CSS Definition is best used if a style class will be reused on multiple different Visual nodes. If you're only styling one Visual node you should do it in the CSS Style editor at the bottom of the Property Panel.