Noodl.Arrays
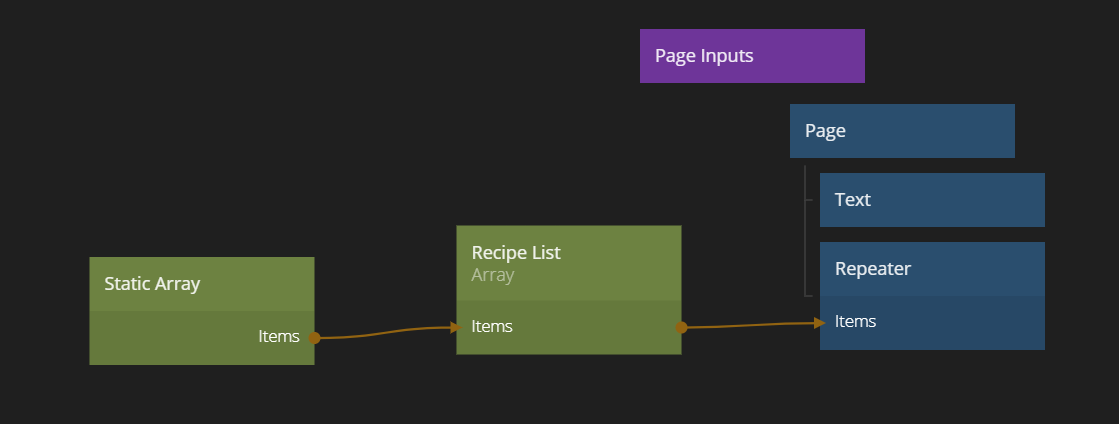
The third part of the global data model in Noodl are arrays. Each array is reference by its Id using the Noodl.Arraysprefix, similar to objects and variables. You can learn more about arrays in the arrays guide. Changing an array will trigger an update of all Array node with the corresponding Id.

note
Generally arrays in Noodl are expected to contain objects. There is nothing stopping you putting other stuff in arrays but
// This will change the array with id MyArray and update all Arrays nodes
// with that id.
Noodl.Arrays.MyArray = [{ Hello: "There" }];
// Use this if you have spaces in your array id
Noodl.Arrays["Recepie List"] = [{ Name: "Fancy Burger" }];
// Reading arrays
console.log(Noodl.Arrays.MyArray);
// WARNING, you can access arrays like this but this will not trigger an update
// in Noodl. You should avoid modifying arrays like this.
Noodl.Arrays.MyArray.push({ Hello: "Again" });
// Instead, create a new array. This will trigger an update
// on all Array nodes with id MyArray
Noodl.Arrays.MyArray = Noodl.Arrays.MyArray.concat([{ Hello: "Again" }]);