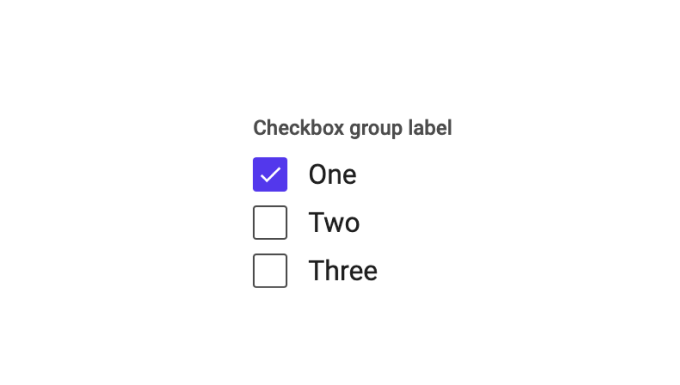
Multi Choice
A simple component for multi choice selection comprising a group of checkboxes.

After importing the module you will see a component called Multi Choice in your project.
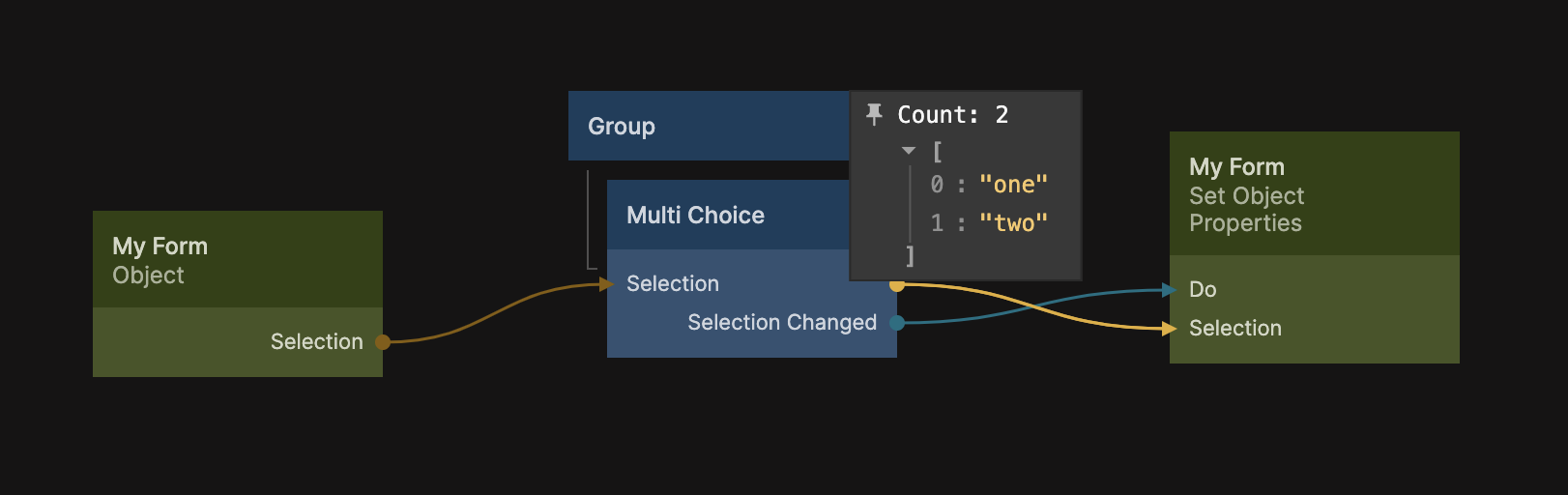
The example below shows how to hook the Multi Choice up to data in an Object, you can save the value back to the object with the Set Object Properties using the Selection Changed signal.

As input it takes three arrays of strings, one containing all possible options, the Options input, this is the "value" of the options, it might differ from the labels, i.e. what is shown on screen. This you can specify with the Labels array input, it must have the same number of strings in the array, each one corresponding to a value in the Options array.
The final array is the Selection array, it contains all options that are selection. There is also an output from the component called Selection which is updated when the user interacts with the component, the Selection Changed event is triggered.