Get DOM element

Sometimes you need to get access to the underlying DOM element and use the browser APIs directly.
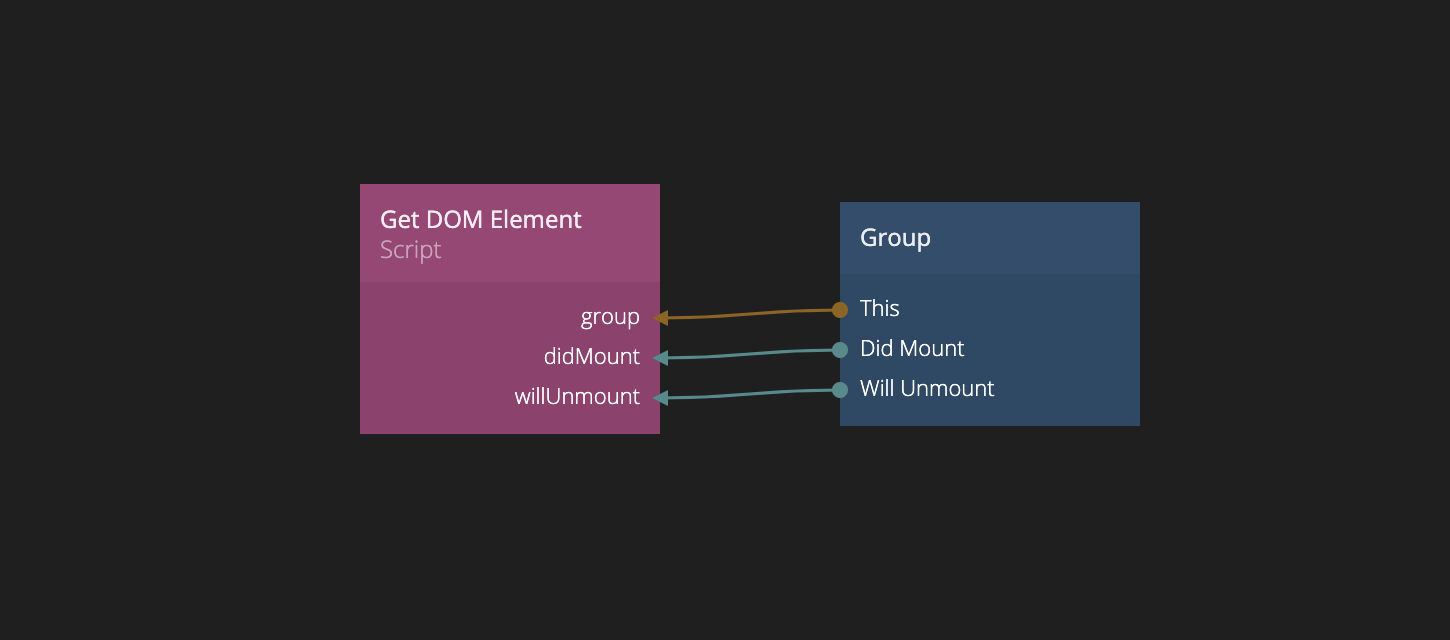
To get from a visual Noodl node to a DOM element we'll connect a visual node to a Script node. The input type should be "reference" (or "*" to accept all types). This example uses a Group, but any visual node will work.
Script.Inputs = {
group: 'reference',
}
Once we have the reference to a Noodl node we can get the DOM element reference with getDOMElement() on the Noodl node.
A visual node might be unmonted, or haven't had a chance to render yet. To make sure there's a DOM element we'll use the Did Mount output from the Noodl node. This makes sure we'll get the latest DOM reference, and that our code won't run until the visual node is actually rendered.
Script.Inputs = {
group: 'reference',
}
Script.Signals = {
didMount() {
const domElement = Script.Inputs.group.getDOMElement()
//domElement.addEventListener(...)
},
willUnmount() {
// const domElement = Script.Inputs.group.getDOMElement();
// domElement.removeEventListener(...)
},
}