Page
The Page node is a basic building block when creating web type navigation using a Page Router.
note
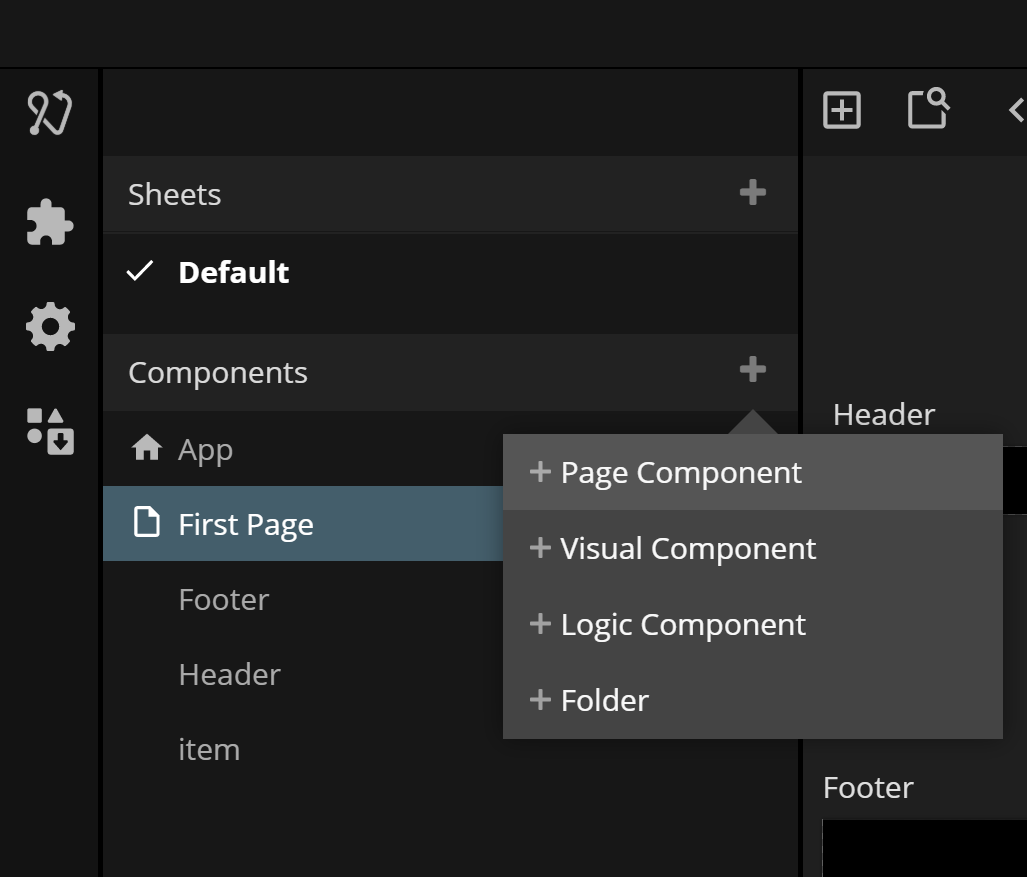
Page nodes cannot be created throught the node picker, it can only be created by adding a new Page in the component list.
Pages are typically used together with a Page Inputs node to be able to provide parameters to the Page.

Inputs
| Data | Description |
|---|---|
| Title | This property controls the title of the Page i.e. what the title of the browser window will be say when the Page is active. |
| URL path | This property controls the URL route to this Page in relation to its Page Router. See the documentation for Page Router for more details on how routing works. |
This node supports the following Visual Input Properties:
Outputs
Visual
This node supports the following Visual Output Properties:
@include "../shared-props/inputs/visual-input-properties.md" @include "../shared-props/outputs/visual-output-properties.md"