Component Object
This node is a shared set of properties that can be accessed from a component as well as from any child components. It can be used to implement things such as radio groups, tabs, accordion lists and other visual elements that need to coordinate. It is also a useful general tool for any kind communication between a set of components.

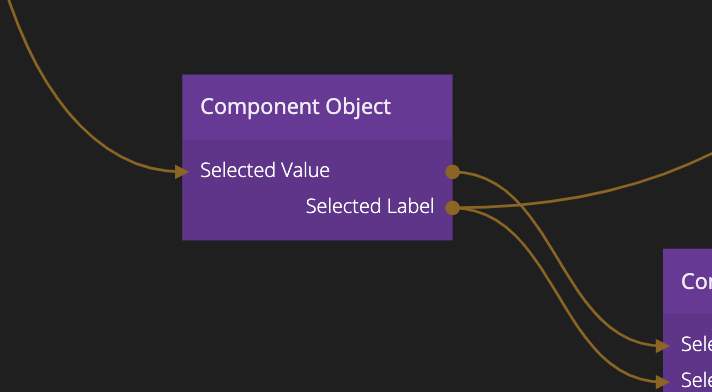
The Component Object node works much like the Object node where you add properties that become inputs or outputs to the node.

Unlike the Object node it does not have an Id. Instead all Component Object nodes within the same component share the same data.
Inputs
| Data | Description |
|---|---|
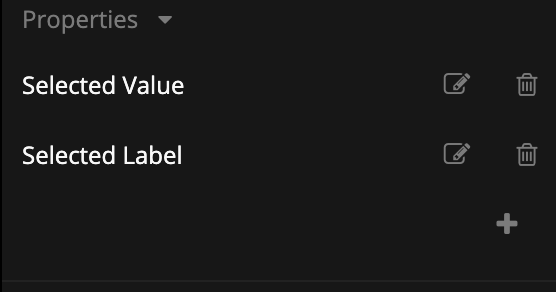
| Property name | <##input:value-*##>The value of a specific property of the Component Object. A Component Object node can have any amount of properties. They must be named in the Property Panel. When this input is changed all other Component Object nodes in the same component are updated. Each property will get one input and output to set/get their current value. See below for more details. |
| Signal | Description |
|---|---|
| Fetch | The fetch signal input can be used to explicitly signal when the data of a Component Object should be fetched. If a connection is made to this input the node will not automatically receive changes on it's properties, it will only get the new data when the fetch signal is triggered. |
Outputs
| Data | Description |
|---|---|
| Custom properties | <##output:value-*##>A Component Object node can have any amount of properties. Each property will get one output to get the current value. |
| Signal | Description |
|---|---|
| Changed | An event is triggered when any of the properties have changed. |
| Fetched | An event is triggered on this output when a fetch is completed as a result of a Fetch sent on to the node. |
| Changed Property Signals | <##output:changed-*##>One changed signal output will be created for every property. They will emit a signal when the property changes value when this or some other Component Object or Parent Component Object node triggers the Set input. |