Pagination
This prefab contains a UI component that is very handy with queries and UIs that require pagination. That is when you want to fetch and show one page at a time and let the user navigate between the available pages.
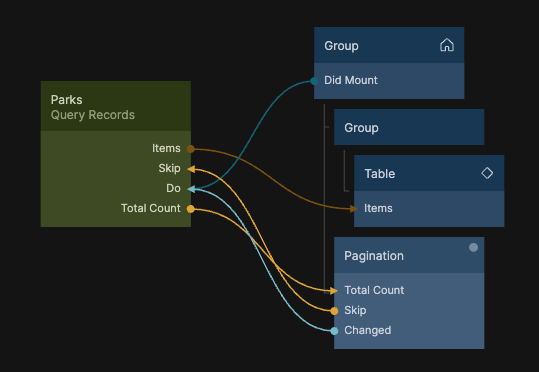
This is can be used well together with Query Records and the Table prefab. Here is a quick example. Don't forget to first clone the prefab into your project. You can simply add the component after a Table with the Query Records connected as shown below.

Then you simply connect the Skip output to the corresponding input on the Query Records and the Changed signal to the Do action on the query records. This will have the records fetch with the new Skip when the user clicks on a new page.
Note that we have also connected the Total Count from the query node to the corresponding input on the Pagination component. This will let the component know home many total records/rows there are in the data set. Make sure it's enabled in the Query Records properties.
You also need to specify how many rows you want per page. This is done in the Page Size property.
Finally you can set the currently Selected Page by connecting to the correspinding input. Remeber that it is zero based.
Responsiveness
The pagination control will grow to fill the space it has available to it by setting the Width property.
If all pages fit inside the available space it will not keep growing instead you can control the alignment within the available space here.