Progress Circle
A UI component for visualizing progress in percentage where 100% match to 360 degrees. The component takes a minimum value, a maximum value and a target value for converting the number range into percentage.
By default the progress animates towards the target value.

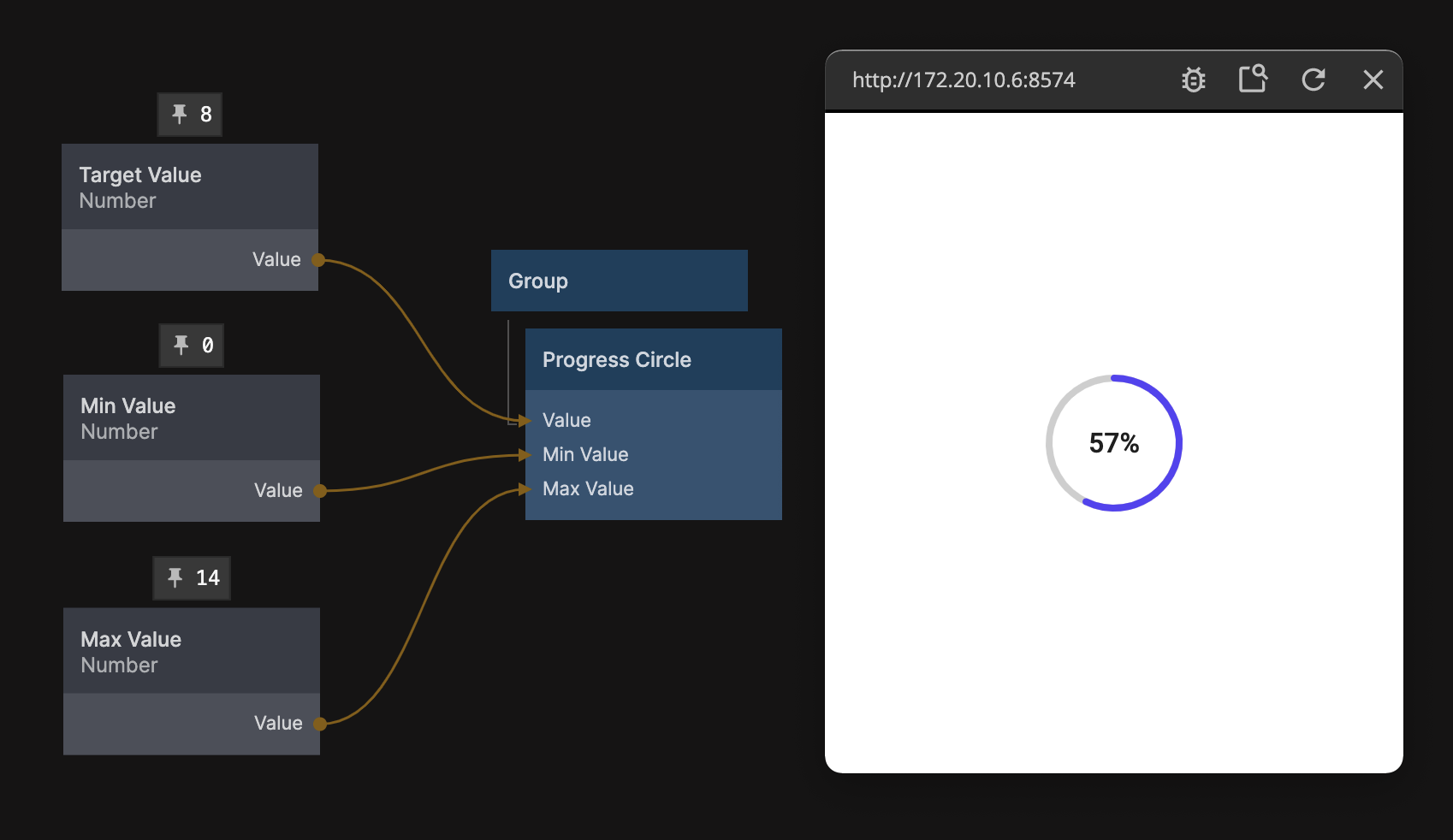
After importing the module you will see a component called Progress Circle in your project.
The example below shows how to hook the Progress Circle up to minimum and maximum values, and give a target value to visualize in percentage.