Pages And Rows
This prefab contains a UI component that is very handy with queries and UIs that require pagination. That is when you want to fetch and show one page at a time and let the user navigate between the available pages.
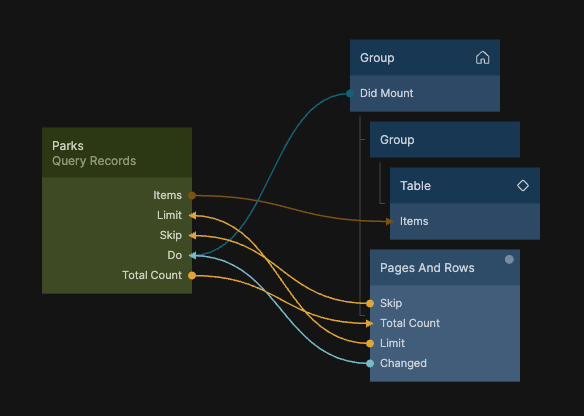
This is can be used well together with Query Records and the Table prefab. Here is a quick example. Don't forget to first clone the prefab into your project. You can simply add the component after a Table with the Query Records connected as shown below.

Then you simply connect the Skip and Limit outputs to the corresponding inputs on the Query Records and the Changed signal to the Do action on the query records. This will have the records fetch with the new Skip and Limits when the user clicks on one of the page controls, or changes the number of rows per page.
Note that we have also connected the Total Count from the query node to the corresponding input on the Pagination component. This will let the component know home many total records/rows there are in the data set. Make sure it's enabled in the Query Records properties.
You may want to control the number of rows per page and the currently selected page via connections or provide a default value, you can do this via the Selected Page and Rows Per Page inputs, remember that Selected Page is zero based (the first page has index 0).
Finally you can control the options in the Rows Per Page dropdown using the Options property. You provide an array with numbers corresponding to the different options.
This is the default:
[5,10,15,20,30,40,50]