Tracking custom events in Google Analytics
What you will learn in this guide
This guide will take you through the process of setting up and tracking custom events in Google Analytics. It is recommended that you take a look through the setup guide before reading this one.
Overview
We will learn about the following things:
- Sending static data
- Sending dynamic data based on user input
Sending static data
To send custom events we use the Send Google Analytics Data node.
The Send Google Analytics Data node is built on top of Google's own gtag function, meaning that all Google Analytics 4 documentation you see that uses gtag can be directly copied and pasted into the node.
In Google's own documentation on sending events we can find the following code in the section named "Send an event":
<script>
gtag("event", "publish", {
role: "Writer",
})
</script>
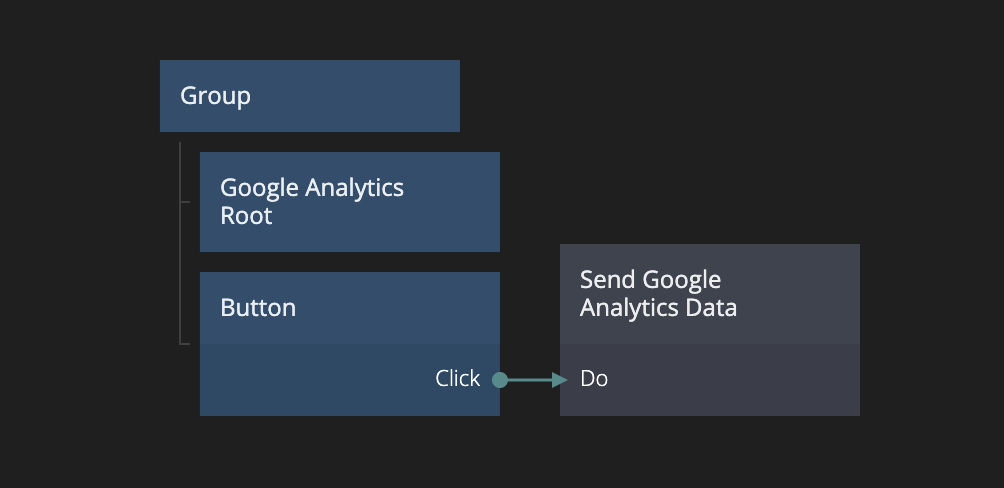
We can copy the data passed to the gtag function and paste it directly into the Gtag Tracking Data input in the Property Panel for the Send Google Analytics Data node, like so:

We can now submit the data to Google by sending a signal to the nodes Do input.

We have now successfully tracked our first custom event!
Sending dynamic data based on user input
In some cases we want to provide more in depth data that might be dependent on specific user input. In this case we can use the String Format node.
Let's build a small app that tracks the user's favourite type of noodle dish. We'll use a Text Input and a Button to build a tiny form.

We are now ready to add the tracking.
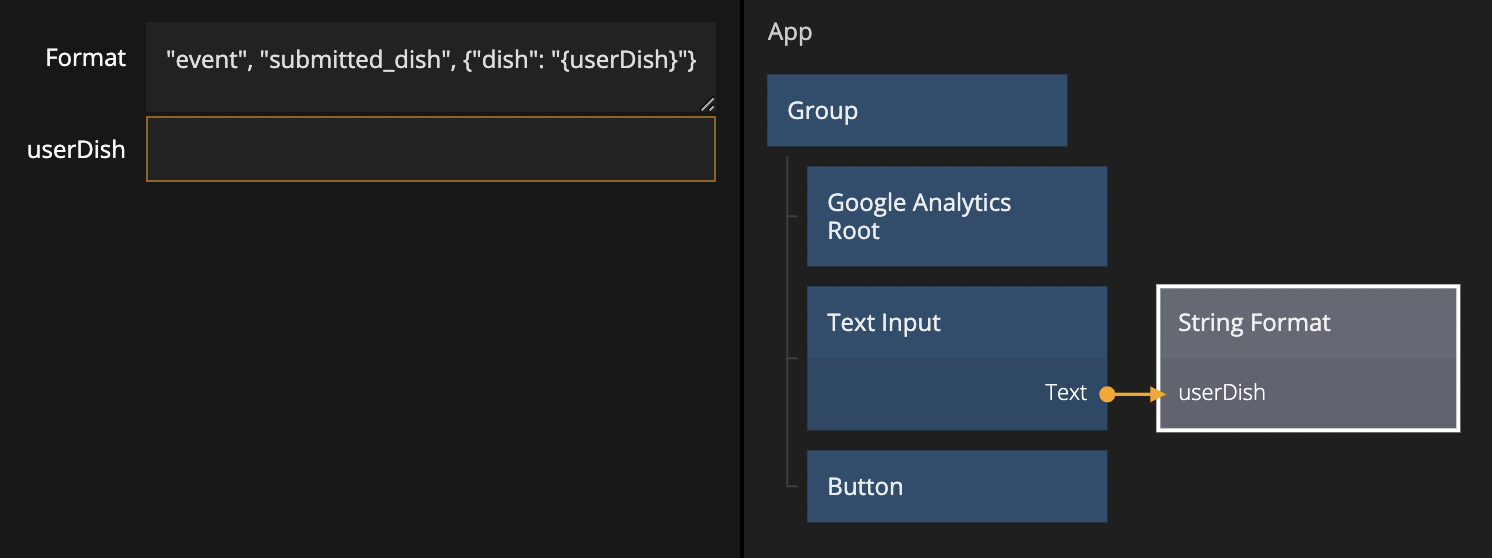
Create a String Format node and open up it's Property Panel. In the Format input we can now write our custom event.
"event", "submitted_dish", {"dish": "{userDish}"}
The {userDish} part of this code will create an input named userDish on this node. We can now send the Text from Text Input to the userDish input on String Format.

caution
It is very important that the {userDish} is in quotation marks if the value is a string, otherwise the tracking will fail. Numbers can be unquoted.
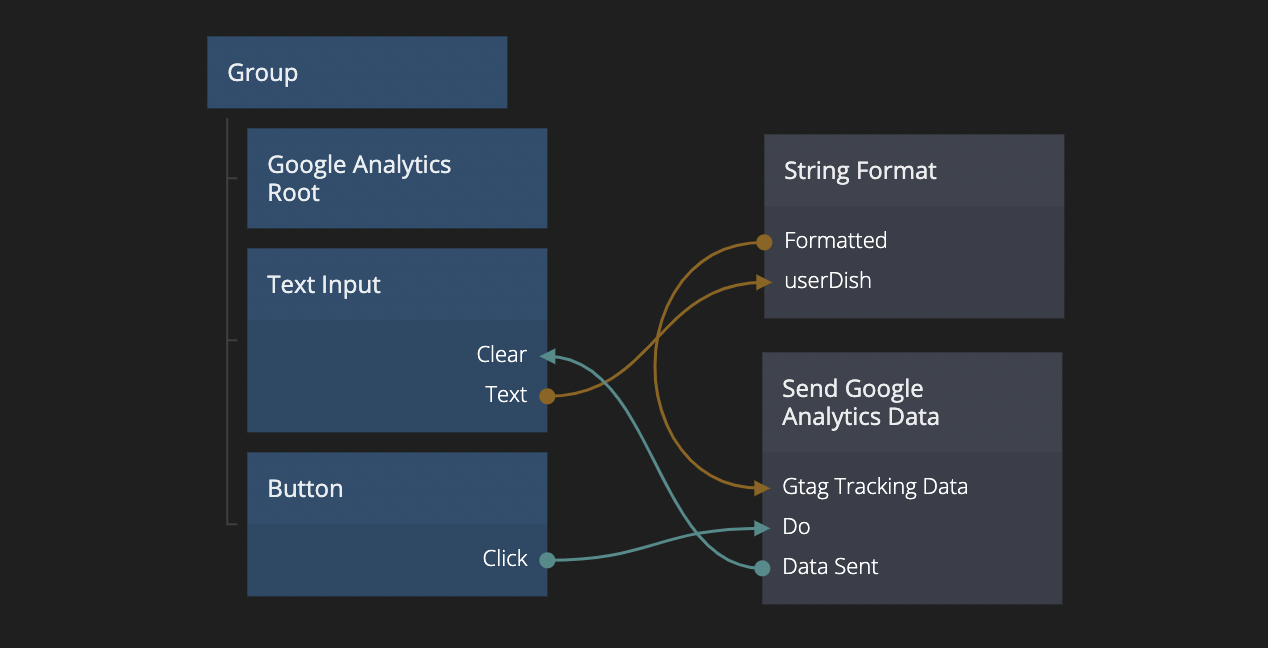
Now we need to send this data to Google. Create a Send Google Analytics Data node, and connect the String Format Formatted output to the Send Google Analytics Data Gtag Tracking Data input, and the Button Click output to the Send Google Analytics Data Do input. We will also connect the Data Sent output from Send Google Analytics Data to the Text Input Clear, to visually indicate that the data has been sent.

We have now successfully tracked the users favourite noodle dish! Hop on into the Google Analytics Reports view and use this knowledge responsibly.